コーディング代行へ外注する際に必要な知識-【デザインのツボ】小数pxは使わない!
カテゴリー: コーダーが喜ぶデザインのツボ
- 2018年10月9日
当社に限らず、コーディング代行を外注する際のデザイン作成で注意するべき内容について、お伝えいたします。グラフィックデザインをされている方やイラストレータでデザインを作成されている方は、コーダーとのトラブル回避のために是非知っておいていただきたい内容です。
デザイン通りの綺麗なコーディングの結果を得るためにも、是非参考にしてください。

コーダーの輿水です。
【デザインのツボ】第3回!
今回は、前回でちらっと出た小数点pxについてです。■今回のテーマ
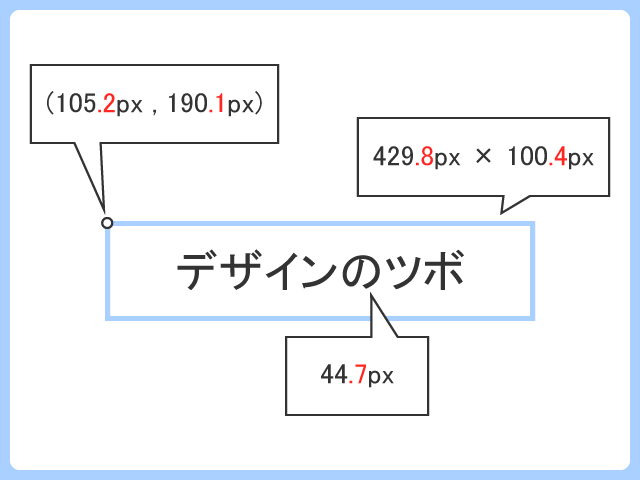
デザインを作成する上で、“できるだけ小数pxは使わないで”ほしいんです。
■どういうこと?
デザイン上で小数px使えるじゃん!ちょっと調整したいなーってときに便利!と思っているデザイナーの方もいらっしゃるかと思います。
実際かなりの確立でデザインに小数pxが含まれているので、そもそも意識せずにデザインしていたら使ってた、という場合も多いのかもしれません。しかししかし、なんとコーディングでちゃんと小数pxを指定しても、実際の表示では小数部分が無視されるということが起こってしまうのです!
これは、各ブラウザによって小数を反映する/無視する、反映する場合も小数点以下○桁まで反映する、切り捨てる/切り上げる/四捨五入する、という仕様がバラバラになっているためです。
コーダーが頑張っても、残念ながらブラウザそれぞれの仕様を合わせることはできません。■何が困るの?
例えば図形や余白の場合、デザイン上で小数px指定になっていると実際は1px大きい/小さいということが発生します。
すると、端にないはずの余白ができてしまったり、入りきるはずの行で段落ちしてしまったり、という結果になってしまいます。フォントサイズの場合、例えば「20.2px」という指定なら、小数なしでも「20px」と誤差が0.2pxなので、あまり気にならないかもしれません。
でも「20.8px」という指定だったら・・・?小数なしで切り捨てだと「20px」と、誤差は0.8px。ほぼ1px分の差になってしまいます。見た目にもデザインとの差が気になってくるかもしれません。
かといって「21px」に勝手にしてしまっていいものか・・・とまたまたコーダーは小さな葛藤をするわけです。折角綺麗にデザインしてもその内容が再現されないとがっかりだと思いますが、コーダーだって、きっちり再現してやったぜイエイ!という気持ち良さを目指してコーディングしていたりします(・・・のはず)。
お互いにいい仕事したな!という達成感目指して、こんなブラウザの事情も入れたデザインをしていただけると嬉しいです。