【デザインのツボ】描画モードは再現できない!
カテゴリー: コーダーが喜ぶデザインのツボ
- 2018年11月13日

コーダーの輿水です。
【デザインのツボ】第4回!
あっという間に12月がすぐそこに・・・。そしてブログの担当も回ってきてしまう・・・。気を取り直して今回は、かっこいいデザインを作るのに一役買っている、描画モード(ブレンドモード)についてです。
■今回のテーマ
イイ感じのデザインを作るのにとっても大事なのはわかるんですが、この描画モード、設定したデザインを渡されても“実際のサイトでは再現できない(場合も多い)”んです!
■どういうこと?
デザインをしている方にはお馴染みかと思いますが、描画モードというのはPhotoshopなどの画像編集ソフトで複数のレイヤーを合成したように見せることができることができるオプションです。
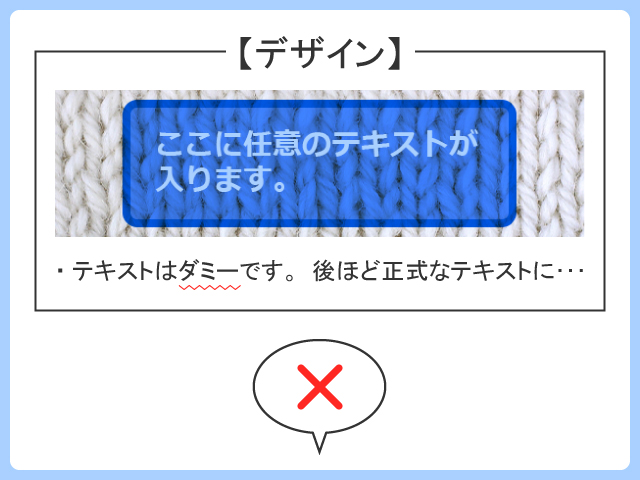
例として、上の図の「【デザイン】」内にある青い枠組みには描画モードが適用されていて、背景の毛糸が透けているように見えています。CSSで簡単に実現できる半透明化とはどう違うのか?ということで半透明化に切り替えてみると・・・
こうなります。いやー見事に別物です(笑)。でも確かに同じ図形を使用していますし、枠組み以外のパーツは何も変更していません。
ということは、描画モードをサイト上で再現するには画像として切り出しておかないといけない、ということなんです(※)。※一応CSS3で描画モードが追加されたのですが、まだまだブラウザの対応が追いついておらず、使用できない状況です(2018年11月現在)。
■何が困るの?
もう一度記事冒頭の図を見てみてください。デザイン中には「ここに任意のテキストが入ります。」。そしてご丁寧にも注釈に、「テキストはダミーです。~」との記述が・・・。つまり、青い枠組みは実際のテキスト次第で伸び縮みする可能性がある、ということになります。
もう一度繰り返しますが、描画モードを使った箇所は画像として切り出しておかないといけません。もし描画モードが使われていても、画像として切り出せるパーツなら対応可能です。しかし、画面幅を変える最中に背景とバラバラに動いたり、記事冒頭の図のように中身に合わせて伸縮する、となると、デザインを再現することができなくなってしまうんです。CSS3の登場で、CSSだけで再現することができるデザインは格段に増えました。しかし今でもCSSでは対応できず、コーダーがあの手この手で四苦八苦してそれっぽく見せている(そしてお客様が気付くかヒヤヒヤしている)部分もあり、残念ながら上記のようにお手上げなデザインもあるのが現実です。
WEB系のデザインを多く手掛けられるデザイナーさんは、是非コーディングで再現できないデザイン、というものがあることを知っていただければと思います。