Google Mapの表示がおかしい!時のAPIキー取得方法
カテゴリー: スタッフブログ
- 2018年12月28日

以前の記事でもお伝えしたように、2018年6月11日からGoogle Mapのシステムが変更になりました。
弊社だいずらぼにも、お客様から「ホームページのGoogle Mapがおかしい!直して!」とのご依頼をちらほらいただいております。
このGoogle Mapを直すには、APIキーが必要になります。ただし、請求先情報を登録したAPIキーです。
APIキーはお客様に取得・送付していただくのですが、何件かの案件で、送っていただいたAPIキーに請求先情報が登録されておらず、新しいAPIキーを適用しても状況が改善されない、ということがありました。そこでホームページのGoogle Mapの表示がおかしくなってしまった場合に、どう請求先情報を登録したAPIキー取得するのか、まとめました。
手順を細かくしたため少々記事が長くなっていますが、これを参考にAPIキーを取得していただければと思います。
■Google Mapの症状確認
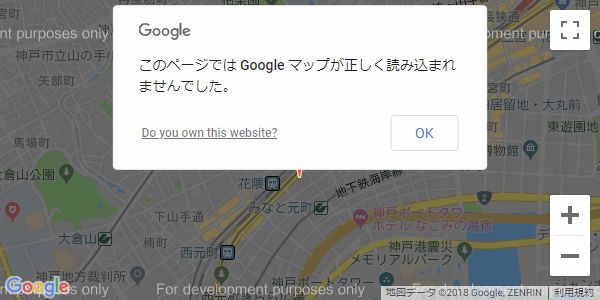
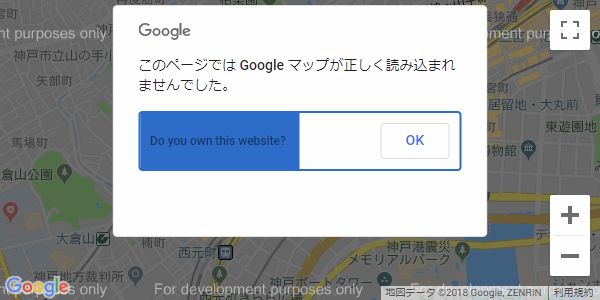
1.Google Mapがあるページを表示
Google Mapのシステム変更が原因の場合、Google Mapは

といった表示になっています(どちらのパターンが表示されるのか、条件がよくわかりませんが・・・)。ひとまず、該当のページを表示します。
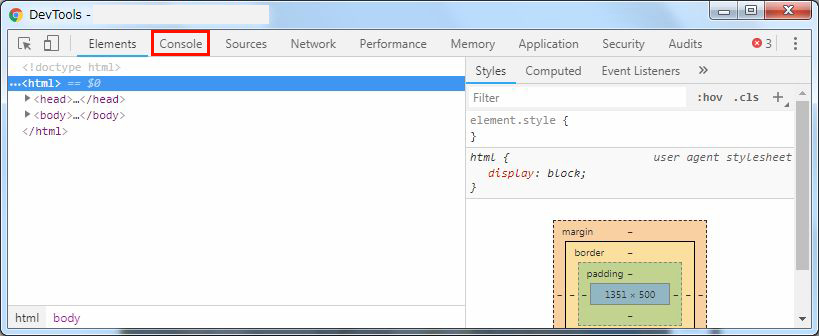
2.エラー内容を確認
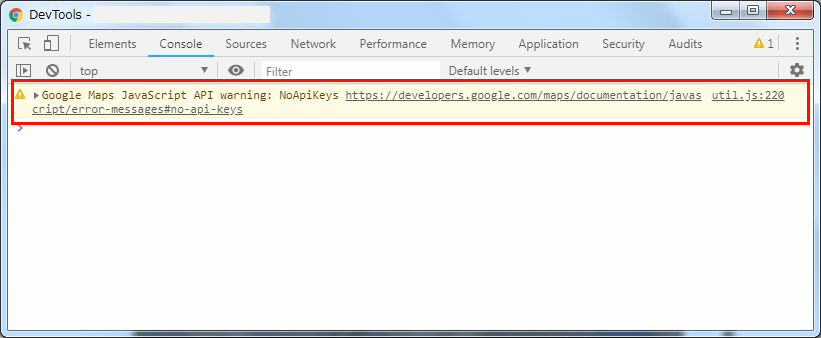
F12キーを押すと、開発者ツールというものが表示されます(画像はChromeの場合ですが、IEやEdge、Firefoxでも同じようなものが表示されます)。「Console(コンソール)」タブを選びます。

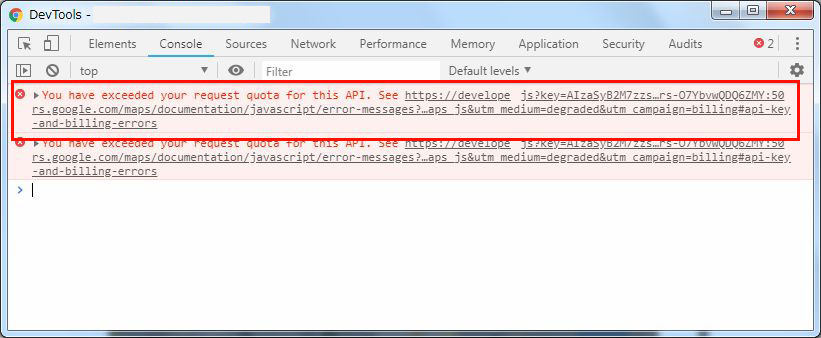
Google MapのAPI読み込みに問題がある場合はここにメッセージが表示されます。メッセージに合わせて対処します。
●APIキーに請求先情報が登録されていない場合
大体このメッセージが表示される場合が多いと思います。以下の手順を参考に、APIキーに請求先情報を登録します。

●APIキー自体が設定されていない場合
あまりありませんが、よっぽど古い設定をしているとこのメッセージが表示される場合があります。APIキー自体が取得・使用されていませんので、APIキーの取得から行ってください。

■APIキーに請求先情報を登録する
1.Google Cloud Platformにアクセス
Google Cloud Platformにアクセスします。
Google MapのAPIキーを発行しているGoogleアカウントでログインします。違うアカウントでログインしている場合は、一旦ログアウトしてログインし直します。2.プロジェクトを選択
画面左上に、左からメニューボタン、ロゴ、プロジェクト選択が並んでいます。プロジェクト選択をクリックし、該当するGoogle Mapのプロジェクトを選択します。
※どのプロジェクトがGoogle Mapのプロジェクトなのかわからない場合など、新しくプロジェクトを作り直す場合は、先にAPIキーの取得を参照してから戻ってきてください。

3.「お支払い」画面へ
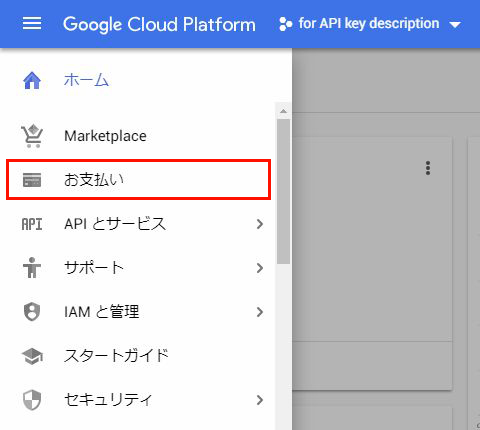
画面左上のメニューボタンをクリックし、メニューの「お支払い」をクリックします。

4.請求先アカウントのリンク
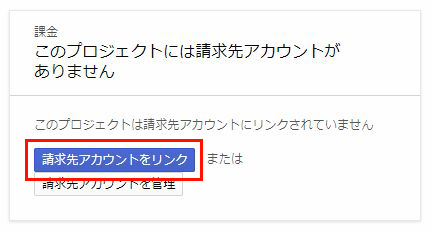
画面に以下のように表示されるので、「請求先アカウントをリンク」をクリックします。

5.請求先アカウントの作成
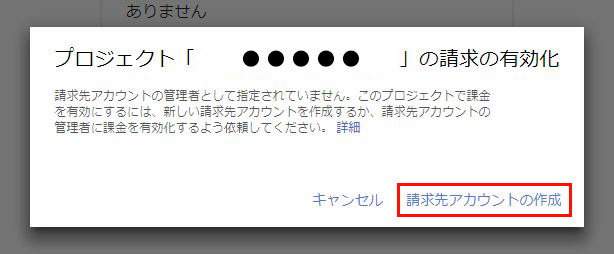
さらに「請求先アカウントの作成」をクリックします。
※すでに設定できる請求先アカウントがある場合は、違う画面遷移になると思われます。その場合は、請求先アカウントをプロジェクトに紐付けてください。

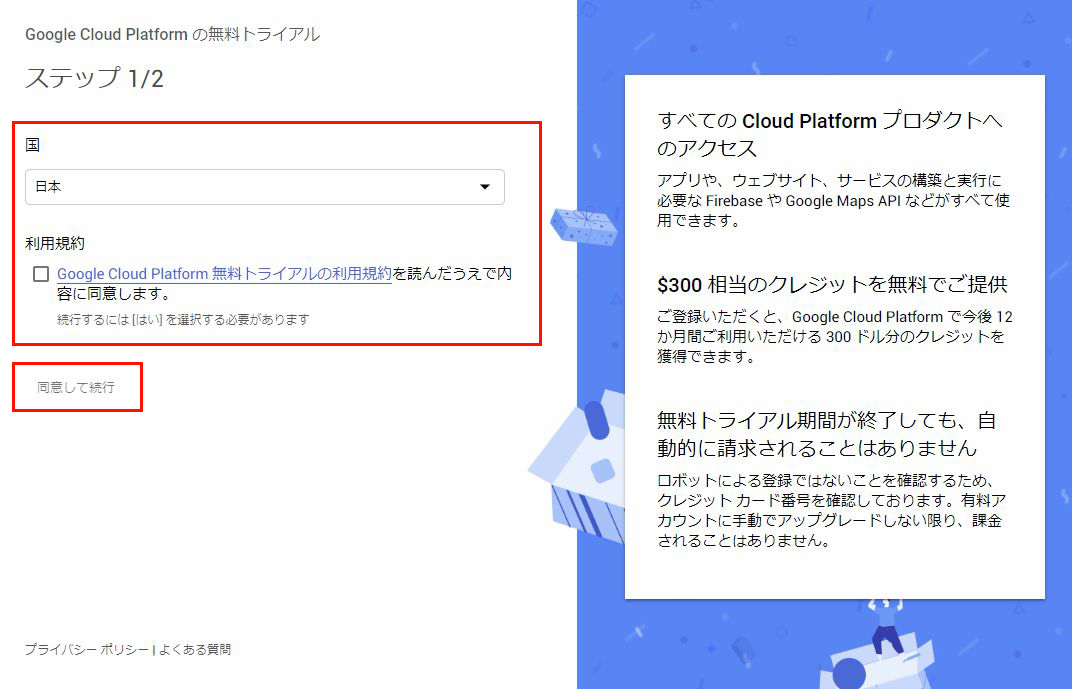
6.必要事項入力その1
必要事項を入力し、「同意して続行」をクリックします。

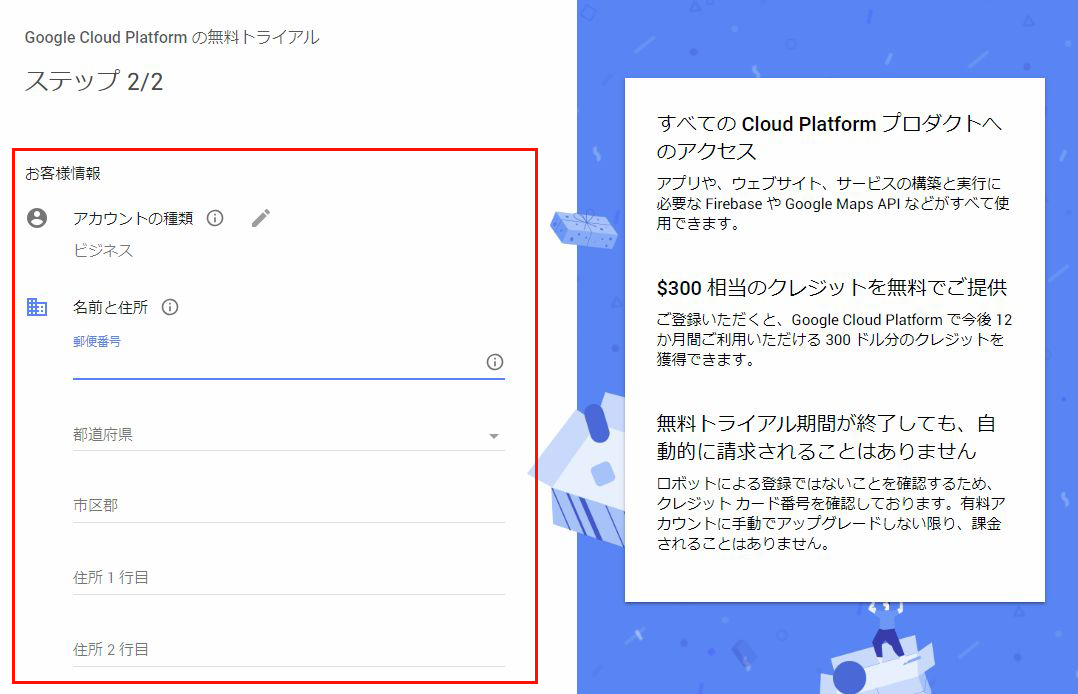
7.必要事項入力その2
引き続き必要事項を入力します。最後に「無料トライアルを開始」をクリックします。


8.請求先アカウントの作成・リンク完了
請求先アカウントの作成とプロジェクトへのリンクが完了したら、「OK」をクリックします。
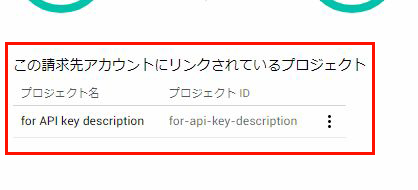
ダイアログを閉じると、作成した請求先アカウントにリンクされているプロジェクトを確認できます。プロジェクトと請求先アカウントがリンクしていれば、プロジェクトのGoogle Map APIキーには請求先情報が自動で登録されます。


請求先アカウントには、複数のプロジェクトをリンクすることができます。また複数の請求先を作成し、プロジェクトを別々の請求先にリンクすることもできます。9.Google Mapを確認
Google Mapのページを再度表示し、Ctrlキーを押しながらF5キーを押します。ページが再読み込みされるので、もう一度Ctrl+F5キーを押します(1度だけだと、エラーが直っていなくても正しいかのように表示される場合があるため)。
ページのGoogle Mapが正常に表示されていることを確認します。

さらにF12キーを押して、開発者ツールを表示します。手順2で確認したエラーメッセージが表示されていなければ、修正は完了です。
引き続きエラーになっている場合は、少し時間を置いて確認するか、請求先アカウントなどを確認します。どうしてもエラーが直らない!という場合は、お気軽に弊社までお問い合わせください。
■APIキーを取得する
1.Google Cloud Platformにアクセス
Google Cloud Platformにアクセスします。
Google MapのAPIキーを発行するGoogleアカウントでログインします。違うアカウントでログインしている場合は、一旦ログアウトしてログインし直します。2.プロジェクトの選択・作成
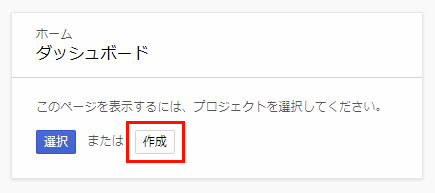
既存のプロジェクトがない場合、「作成」をクリックして新しいプロジェクトを作成します。

既存のプロジェクトがあってそちらを使用する場合は、プロジェクトを選択し手順4へ進みます。3.プロジェクトを作成
必要事項を入力し、「作成」をクリックします。
「プロジェクト名」はデフォルトのままでも構いませんが、「GoogleMap for HP」など、わかりやすい名前に変更することをおすすめします。使用できる文字は、英数字、引用符、ハイフン、スペース、感嘆符です。

4.API画面へ
プロジェクトを作成すると、自動的にプロジェクトの概要画面が表示されます。
「APIの概要に移動」をクリックします。

5.APIの追加画面へ
プロジェクトを作成した場合や既存のプロジェクトにGoogle MapのAPIが追加されていない場合は、「APIとサービスの有効化」をクリックします。
既存のプロジェクトでGoogle MapのAPIがすでに追加されている場合は、ページ下方の一覧から「Maps JavaScript API」を選択し、手順8へ進みます。

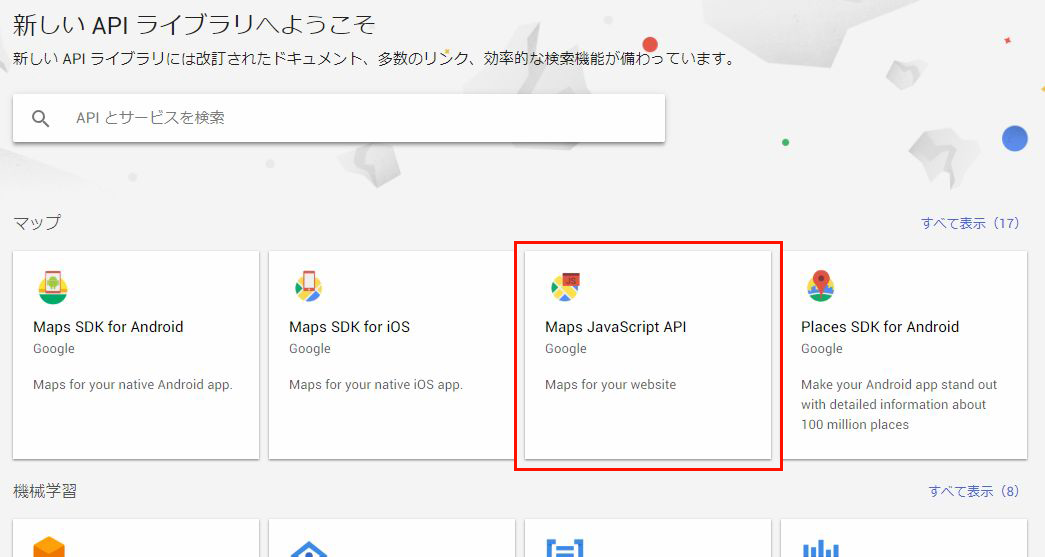
6.追加するAPIを選択
「Maps JavaScript API」を選択します。一覧に見当たらない場合は、「Maps JavaScript API」で検索し、選択します。

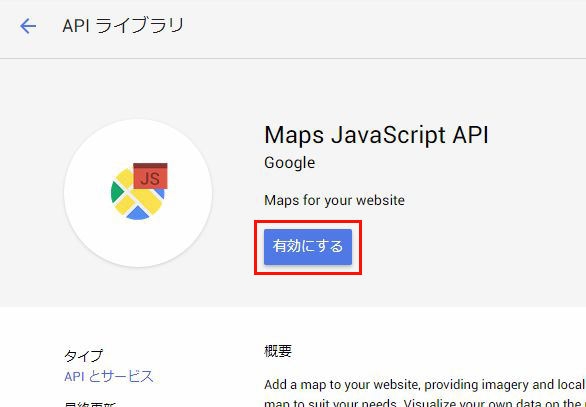
7.APIを有効化
「有効にする」をクリックします。

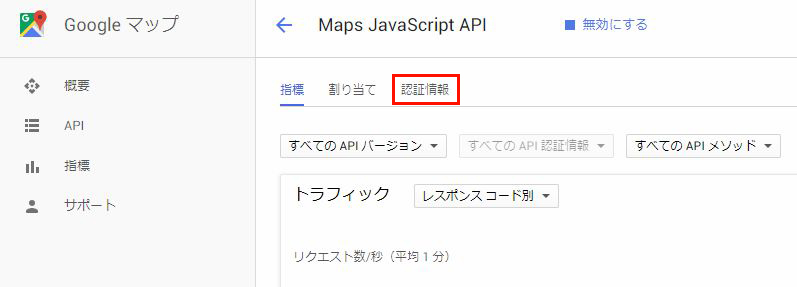
8.認証情報画面へ
「認証情報」タブをクリックします。

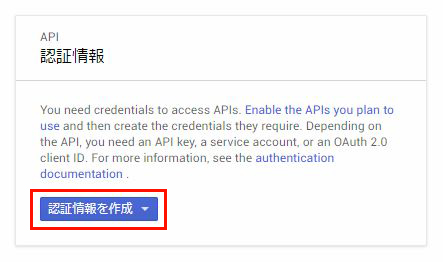
9.認証情報の作成・選択
まだ1つも認証情報(APIキーなど)が発行されていない場合、「認証情報を作成」をクリックします。
既に認証情報が作成されていてそれを使用する場合は、手順14へ進みます。

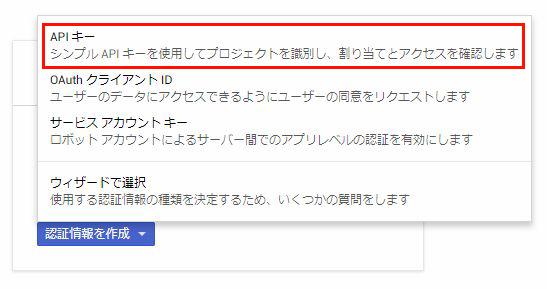
10.認証情報の種類を選択
「APIキー」を選択します。

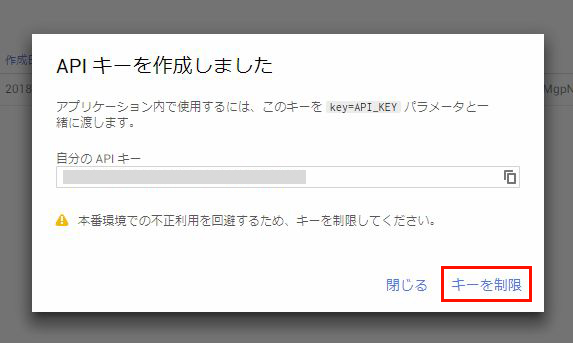
11.制限の設定へ
APIキーは作成されましたが、この時点では誰でもこのAPIキーを使用できる状態になっています。
APIキーが不正に使用されると、例えば他人のホームページのGoogle Mapへのアクセスがアクセス数に加算され、アクセス数が多ければAPIキーの発行者が使用料を払わなければならなくなります。
それを防ぐため、「キーを制限」をクリックし、制限の設定画面へ移動します。

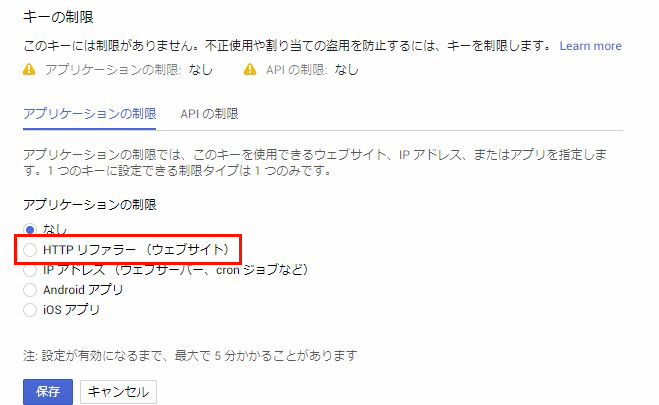
12.制限の種類を選択
制限の設定画面で「HTTPリファラー(ウェブサイト)」を選択します。

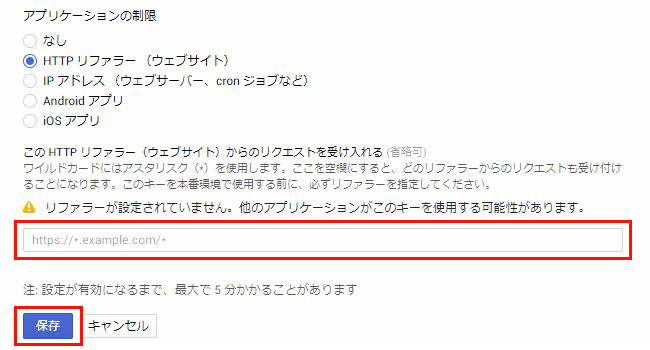
13.アクセスを許可するURLを入力
文字の入力欄が表示されます。ここでは、「Google Mapをどこのページに設置しますか?」という質問に対する設定を入力します。
もしGoogle Mapを表示するページが1ページだけなら、そのページのURLを入力します。
Google Mapを表示するページが複数ある場合は、入力欄以外をクリックすると次の入力欄が表示され、複数のURLを入力することができます。
Google Mapを表示するページが沢山ある場合やサイト内のどのページに表示するか決まっていない場合、将来他のページにも表示したい場合などは、ワイルドカード(「*」)を使用します。ワイルドカードには「ここにどんな文字を何文字入れてもOK」という意味があります。
例えば「http://www.homepage.example.jp」というホームページ内のすべてのページをとりあえず許可しておきたい場合は、「http://www.homepage.example.jp/*」と設定しておけばOKです。
入力が完了したら「保存」をクリックします。

14.APIキーを確認
APIキーの一覧が表示されます。
「キー」表示の横にあるアイコンをクリックすると、APIキーをコピーすることができます。
また、「名前」表示をクリックすると、そのキーの設定画面へ移動し、制限などの設定を変更することができます。
作成したAPIキーには請求先情報を登録する必要があります。請求先情報を登録する手順を参考に、APIキーに請求先情報を登録してください。