Web制作で使用する「単位」とは?
カテゴリー: スタッフブログ
- 2020年3月16日
Webサイトをデザインするときの単位について
Webサイトのデザインを行うとき、どの単位を指定すれば良いか悩むことはありませんか?
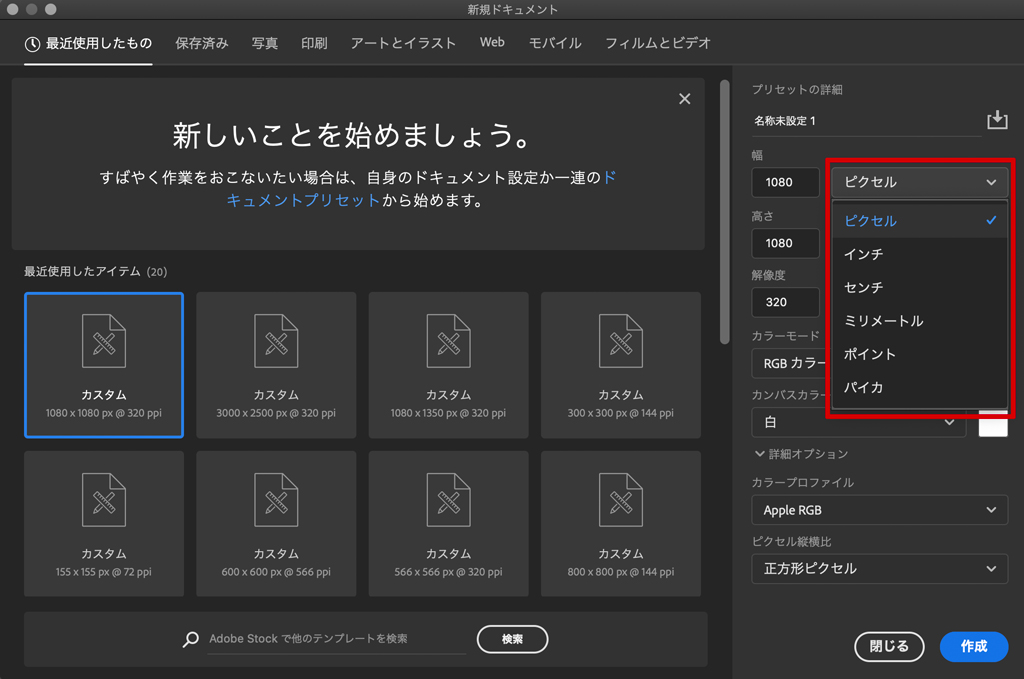
例えば Photoshop を使用してデザインする場合、新規ドキュメントの作成では、次の画像のように単位を「ピクセル、インチ、センチ、ミリメートル、ポイント、パイカ」の中から指定します。

あまり馴染みのない単位もあるのではないでしょうか。そこで、ここではデザインするときの単位についてご紹介します。
- ・ピクセル
- デジタル画像を表す最小の点を指します。デジタル画像を拡大すると、四角い点の集まりであることが分かります。この四角い点の1つ1つがピクセルです。
- ・センチ
- 物差しの目盛りに書いてある「cm」と同じ長さです。メートル法の単位で、1センチは1/100メートルになります。
- ・ミリメートル
- センチと同じく、物差しの目盛りに書いてある「mm」と同じ長さです。メートル法の単位で、1ミリメートルは1/1000メートルになります。
- ・インチ
- 1インチをセンチで表すと2.54センチになります。
- ・ポイント
- ワープロでおなじみの「pt」です。国によってポイントのサイズは異なります。日本では、1ポイントを0.35ミリメートルとして使用しています。
- ・パイカ
- 印刷用の活字サイズを表す単位として使われています。1パイカは12ポイントです。インチに換算すると1パイカは1/6インチになります。
■デザイン作成時の単位について迷ったときは?
Webサイトをデザインするときの単位は、ピクセルが一般的となっています。そのため、Webデザインを作成するときに単位で迷った場合は、ピクセルを指定するようにしましょう。Webサイトをコーディングするときの単位について
Webサイトのデザイン部分はCSSにコーディングします。CSSでは文字の大きさや、装飾、行間など多種多様な単位を指定することができます。
具体的にはどのような単位があるのでしょうか?以下に、コーディングで使用する主な単位をピックアップしたので見ていきましょう。
- ・ピクセル(px)
- 絶対値のため、固定サイズで指定します。
- ・レム(rem)
- 相対値の単位で、HTML要素のrootを基準にフォントサイズを指定します。
- ・Viewport Width(vw)
- 相対値の単位で、50vwはウィンドウ幅の50%を指定することになります。
※絶対値とは、他の要素に関係なくサイズを指定することを意味します。それに対して相対値は、親要素など他要素の影響を受けてサイズを決定します。
Web制作で使用する単位には、さまざまな種類があることがお分かりいただけたでしょうか?特にCSSで指定する単位は奥が深いです。興味がありましたら是非調べてみてくださいね!