AI時代のデザイナー向け配色・ロゴ生成ツールとは?
カテゴリー: スタッフブログ
- 2017年11月2日

Webデザイナーにとって役立ちそうなツールはいくつかありますが、今回は特にAI(人工知能)を使ったツールを中心にご紹介したいと思います。AI(人工知能)を使ったツールの特徴は、Web上の人気の高いパターンの組み合わせを学習しながら、複数の組み合わせを生成するというものです。その中でも、今回は社内のデザイナーにも意見を聞きながら、3つのツールに絞りましたのでご紹介します。
1.khroma

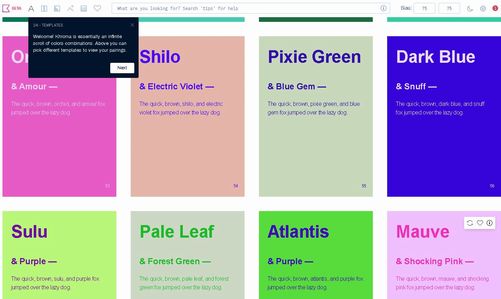
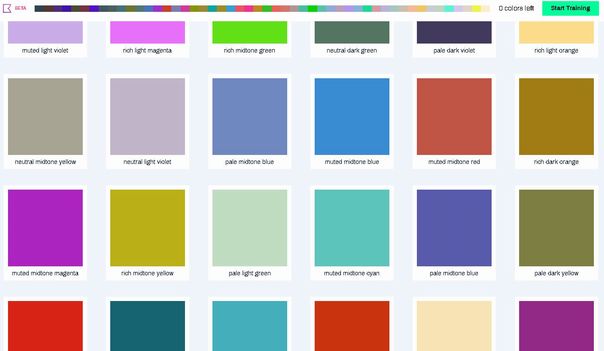
khroma
好みの色から様々な色の組み合わせを生成してくれるツールです。
AI(人工知能)を利用することで、インターネット上の人気の高い色の組み合わせを学習しているため、いい感じの色の組み合わせを生成してくれます。組み合わせは、タイポグラフィ、グラフィック、グラデーション、イメージ、パレットなど様々な様式で確認することができ、デザインの配色選びで悩むことがある方にはお勧めのツールです。
2.Pandacolors

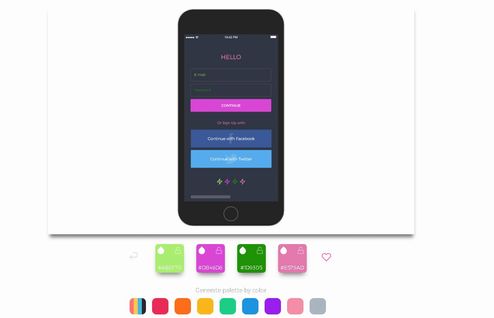
pandacolors
画面を見ながら色味や配色をランダムに試せるツールです。
一般的となったUIやウェブデザインのサンプルが表示され、各パーツの色を変更させることができます。色は指定もできますが、ランダムでも設定できるので、配色スランプに陥った方などは試してみると新しいアイデアが思い浮かぶかもしれません。新規サイト立ち上げ、WEBサイトのリニューアル、LPの作成など、新しいサービスを紹介するサイトやページの色合いがなかなか決まらず、デザインが難航する時にお勧めです。
3.BrandMark

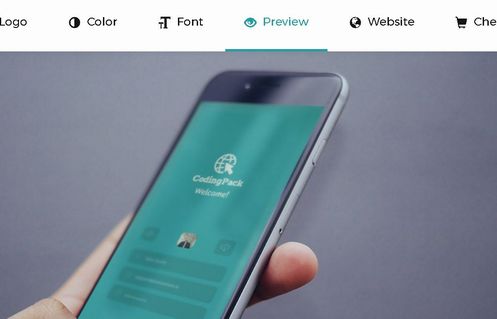
brandmark
ブランディング素材を作ってくれるジェネレーターツールです。
このBrandMarkというサービスは、いくつかのキーワードを入力するだけで、ロゴ画像・ブランディングカラー・ウェブサイトのレイアウトまで生成。単なるジェネレーターではなく、ブランドイメージに沿ったロゴマーク、ブランドイメージに合うようなカラーデザイン、それらが仮にサイトや製品になった場合のイメージを提供してくれます。
(※上記画像は、このツールを使ってCodingPackのスマホ用ロゴを作った画像です♪)
まとめ
実際に上記のデザイン系のツールを使ってみました。少しのキーワードを選択することで、目の前にいくつものパターンが表示されるので、とにかく楽!表示された選択肢を見るだけで、アイデアが拡がり遊び心が刺激されワクワクしました。ツールをうまくつかうことでパターンの選択肢を広げ、直感的にうまく選択できるようになれば、デザイナーの作業も、もっと楽になるのではと思います。AI(人工知能)の力も借りながら、オリジナルなデザイン作りに役に立てていただけたらと思います。