GoogleMapデザインカスタマイズ時のAPI取得方法
カテゴリー: スタッフブログ
- 2017年11月16日

Webサイトに地図を表示させるときには、GoogleMapが使われることが多くなりました。
そのままのGoogleMapを表示するだけではなく、自社のロゴを表示させたり、デザインや機能のカスタマイズをすることができます。GoogleMapを表示させる方法はいくつかあるのですが、今回は、GoogleMapをカスタマイズする際の必要な点についてお伝えしたいと思います。
1.GoogleMapの基本

GoogleMapの地図を表示させるために、最初に表示する緯度・経度と地図の倍率、地図の種類が必要になります。マーカー自体を表示させるためには、先ほど取得した緯度・軽度とマーカーを表示する地図の情報が必要になります。
WebサイトにGoogle マップを表示させる代表的な方法は大きく分けて2つあります。
「埋め込みコード」か「Google Maps API」のどちらかになります。
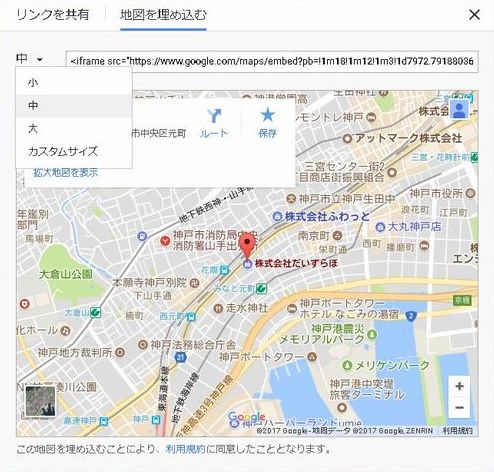
2.「埋め込みコード(iframe)」で埋め込むには

「埋め込みコード」は一番簡単な方法で、Google マップ上で目的地を検索後、「共有」ボタンから地図を埋め込むためのコード(iframeタグ)を取得します。固定表示した情報をそのまま表示するというイメージです。

上記、テキスト表示欄の(iframe src=)のコードを埋め込むことで、同じようにMap表示をさせることができます。
3.「Google Maps API」でカスタマイズするには
一方、デザインや機能を反映させる本格的なカスタマイズには、「JavaScript API」を使いますので、そのAPIキーの取得が必要になります。APIキーの取得方法について以下ご紹介します。
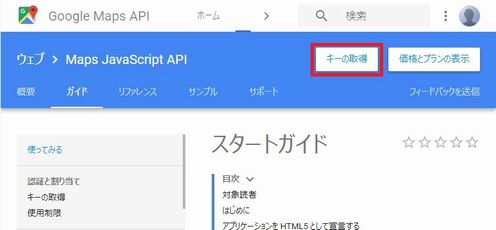
(1)「Google Maps JavaScript API」の専用ページへアクセスして、「キーの取得」ボタンを押す
Google Maps JavaScript API

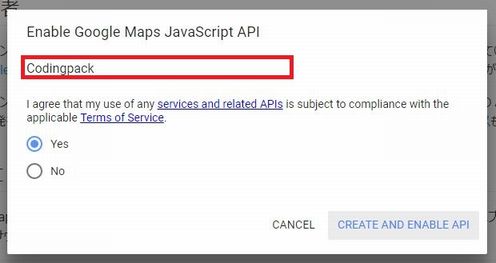
(2)プロジェクト名を入力し、利用規約にYes選択後「CREATE AND ENABLE API」をクリック

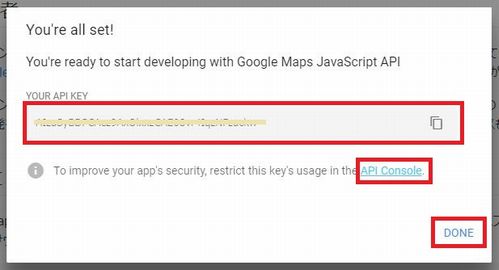
(3)You’re all set!のメッセージとともに、「YOUR API KEY」の部分に取得したAPIキーが表示されるので、
「API Console」をクリック。※まだ「DONE」のクリックはしないでください。

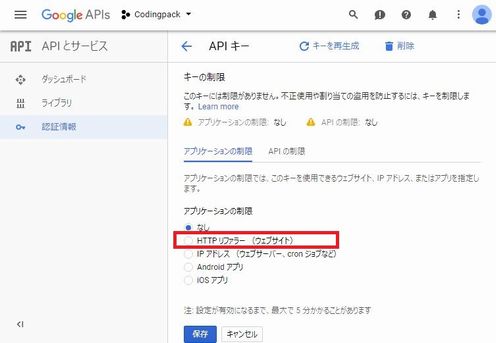
(4)キーの制限方法(HTTP リファラー)の設定を行う

(5)You’re all set!のメッセージ画面にて、「DONE」をクリックし、コピーしたAPIキーをGoogleMapを呼び出すhtmlファイルに組み込む。
まとめ
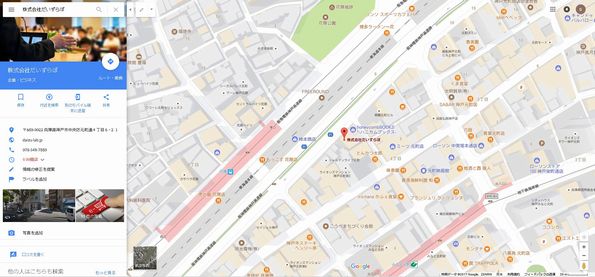
やっぱり地図にはオリジナルの自社の情報を載せたいもの。できればロゴなどあれば印象付けができるのでお勧めです。GoogleMapのカスタマイズ事例はいくつもありますが、基本的なものは、「アイコンを会社ロゴに変える」「色合いをモノトーンにする」「吹き出しを変える」などがあります。応用的なカスタマイズも自由にできますので、必要な際はいつでもご相談ください。