パララックスの3つの目的別の使い方
カテゴリー: スタッフブログ
- 2017年11月29日

パララックス制作用プラグイン [Scroll Magic]
パララックスとは、視差効果のことで、要素ごとにスクロール時の動きをずらすことで奥行きのあるページを演出する方法です。パララックスは、デザインやレイアウトと組み合わせていろいろな動きをもたせることができます。
動きと共にサイト内に楽しみの要素を持たせることで、スクロールしたいというユーザーの気持ちも刺激することもでき、その感情とともに、商品やサービス、コンテンツの内容を記憶に残すことができます。弊社では、シンプルなページに動きを持たせて、デザイン以上に印象を大きく変えてクオリティーを引き上げるご要望や、ランディングページなどでストーリーを動きと共に見せたりするページのご要望を受けることがよくあります。
そこで今回はパララックスの目的別の用途についていくつかご紹介したいと思います。
1.デザインに動きと変化をつける
パララックスを使うとページに動きを付けることができるので、デザインにアクセントとして変化を作ることができます。
例として、スクロールするごとに、ページの要素が浮き上がってくるサイトは、ユーザーからすると次は何がでてくるのだろうという興味を持たせることができます。
背景をふわっと表示したり、スクロールすると左右から要素が登場したりという形でパララックスが組み合わされます。

http://yayaproducts.com/su-5/

http://alpinjiro.jp/
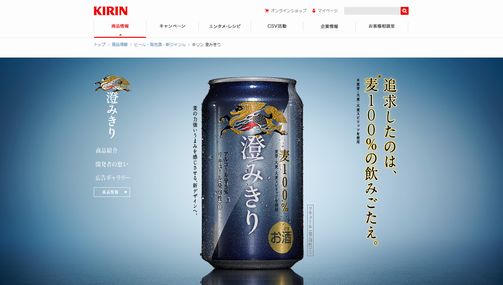
2.流れ・ストーリー性を強調する
パララックスは、流れやストーリー性を持たせたページに効果的に使うことができます。
ページ全体にストーリー性をもたせ、その説明を動きをもって表現することで、テキストで表現するよりも伝わりやすくなります。例えば、商品の紹介を順序だてて視覚とともに見せたり、形状が変わり一つ一つの流れを視覚に訴えるという表現もできます。

http://www.kirin.co.jp/products/beer/sumikiri/

http://thermomug.com/
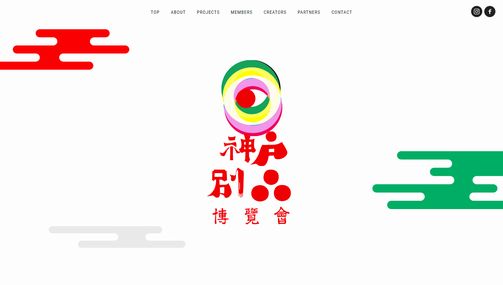
3.ユーザーを惹きつける
パララックスの特徴はなんといってもスクロールに応じたアニメーションができる点です。
マウスのスクロールごとに、ぱらぱらマンガのように、キャラクターを動かしたり、アクションやデザインに変化をつけることでユーザーを楽しませることができます。

http://beppin-expo.com/

http://www.kyoto-u.ac.jp/explore/
まとめ
制作の際には、視覚効果を入れすぎて、請求ポイントがぶれたり、サイトが重くなったりならないようには注意が必要です。一貫した流れやストーリーを感じさせるような演出や、商品やサービスの特徴に合わせた動きができればパララックスはより効果的なものになると思います。