さまざまなお問い合わせフォームに対応します!
カテゴリー: スタッフブログ
- 2016年8月31日


機能例 No.1
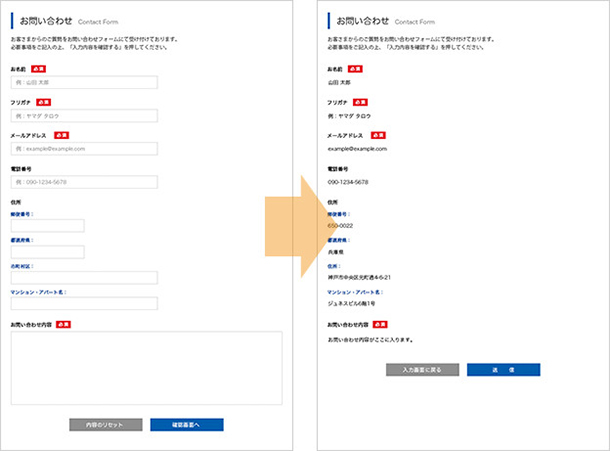
確認画面付きお問い合わせフォーム
お問い合わせフォームへ入力してくださったお客様が、
送信前に入力内容を確認できることで、
入力内容の間違いや最終確認をすることできます!
入力項目の多いお問い合わせフォームなど、にオススメです!
機能例 No.2
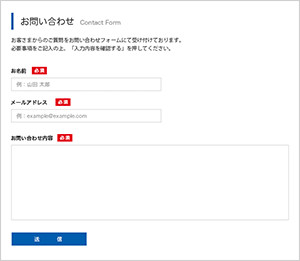
確認画面無しのお問い合わせフォーム

項目を出来る限り少なくした
シンプルなお問い合わせフォームに
オススメです!
入力者の負担が減り、
離脱率を減らす事が出来ます!!機能例 No.3
リアルタイムで入力内容のエラーチェックを行う
お問い合わせフォーム
「確認」ボタンを押すまで入力エラーがわからない場合、入力項目が多いと入力者はげんなりしてしまいますよね…
そんなとき!
このリアルタイム入力エラーチェック機能があれば、入力している時にエラーがあれば知らせてくれるので、
入力者の離脱率を減らすことができます!
機能例 No.4
お問い合わせ内容をデータベースに貯めて
CSVやエクセルで一覧で出力できるお問い合わせフォーム

お問い合わせがある度に自働的にデータを蓄積し、
CSVやエクセルファイルでデータを出力することができます!手作業でメールを探し出したり、内容を記録する手間が省け、資料作成の負担を減らす事ができるようになります!
機能例 No.5
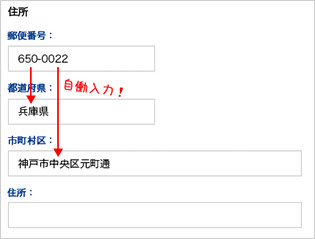
郵便番号から住所を自動で入力するお問い合わせフォーム
郵便番号から自働で住所を調べて入力するので、入力者の負担を減らし、ミスを防いで正しい住所を取得することができるようになります!
資料請求フォームや会員登録フォームなどにオススメです!

機能例 No.6
管理者とお問い合わせをした人への自動返信機能&文面の編集機能
お問い合わせ担当者と、お問い合わせをした人それぞれに自働返信メールを送ることができます!
また、それぞれの文面は管理画面からいつでも編集することができます!

その他、細かいカスタマイズも可能ですので、お気軽にお問い合わせください!