グラフィックデザイナー必見!コーディング代行へ外注する際に必要な知識-【デザインのツボ】フォントサイズに下限あり
カテゴリー: コーダーが喜ぶデザインのツボ
- 2019年3月14日
グラフィックデザインを専門にされてきた方がWEBデザインをされる際に、気を付けたい内容です。コーディング代行を外注して、デザイン通りのコーディング結果を得るためにも、この内容は、是非意識してデザインをしていただきますと、デザイナー・コーダー・エンドクライアントのみんながハッピーになりますので、是非参考にしてください。

コーダーの輿水です。
【デザインのツボ】第7回!
今回は基本中の基本な要素、フォントサイズについてお送りします。■今回のテーマ
皆さんはフォントサイズをどのように決めているでしょうか?
個人的にはPCで14px、スマートフォンでは12px程度を基準に作成したデザインが多いように感じています。もちろん見出しなどには大きな文字を使いますし、コピーライトなどには小さな文字を使いますよね。
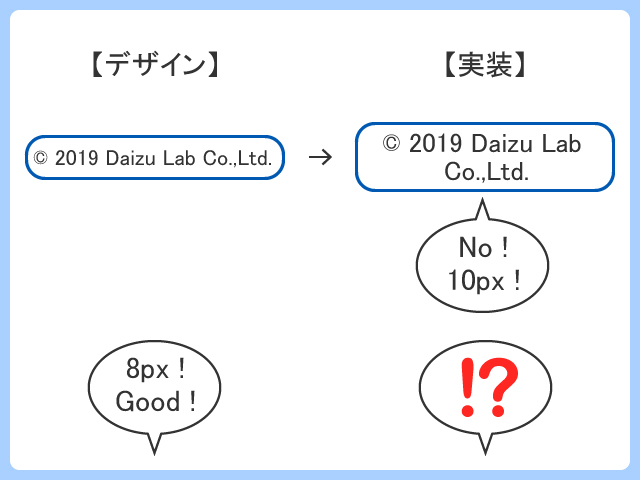
しかし、スマートフォンでは基準が12pxだから、注釈が10px、じゃあコピーライトは8pxぐらいで・・・なんてフォントサイズがどんどん小さくなっていくと、“ブラウザの最低フォントサイズに引っかかってしまう”ことがあるんです!■どういうこと?
実はブラウザによってはフォントサイズに最低値を設けている場合があるんです!
文字が小さすぎると読みにくくなってしまいますし、潰れた文字を表示しても閲覧者にとっては意味がありません。そこで、各ブラウザはフォントサイズに最低値を設定し「これなら読めるだろう」という文字の大きさを担保しているわけです。
例えばGoogle Chromeでは最低値は10px。フォントサイズをそれ以下に設定しても、10pxより小さく表示させることはできないんです。■何が困るの?
繰り返しになりますが、フォントサイズが最低値より小さいと、例え設定していても最低値の大きさでしか表示されません。
当然デザインとは異なり、場合によっては表示崩れの原因になることも・・・。
特にスマートフォン用のデザインでは、限られた表示領域に綺麗に詰め込もうとして小さいフォントサイズが使われていることがあります。しかし閲覧者にしっかり情報を伝えるためにも、あまり小さい文字は使わず、最低値以上のフォントサイズを使ってデザインしてくださいね!
















