【デザインのツボ】改行したらどうする?
カテゴリー: コーダーが喜ぶデザインのツボ
- 2019年2月12日

コーダーの輿水です。
【デザインのツボ】第6回!
流行りのインフルエンザに乗った結果、年明け最初の投稿が2月になってしまいました…。皆様も体調にはお気を付けて!
気を取り直して、前回に引き続き今回もWEBページ特有の動的な部分、改行した時の動作についてお送りします。■今回のテーマ
前回も画面の幅が変わったときの余白を考えているか?という内容でしたが、今回はさらに内側、ページのコンテンツ部分についてです。
デザイン上ではどの見出しも綺麗な1行見出しで作ってあったとします。でも画面の幅が変われば文字数の多い見出しは改行してしまうことがあります。
そんなとき、“改行後をどうしたらいいのか悩んでしまうデザインになっていないか?”ちょっと気を付けてデザインを振り返ってみてください。■どういうこと?
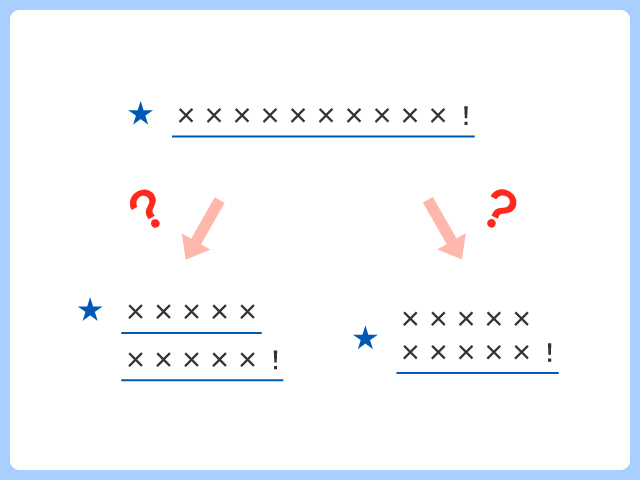
例えば上の図にあるような、リスト項目の前によくある記号。これ、改行後は上寄せなのか、中央寄せなのか。更に、文字の下に引かれている下線。これは改行後も文字に沿って引くのか、それとも文字のブロック全体に対して引くのか…。
改行後のデザインは、場合によっては何パターンもの候補がある可能性があります。そして、実際に改行後のパターンをそれぞれ見てみると、大分印象が違っています。
改行後のデザインがないと、この無数の候補から“予想だけで実装しなければいけなくなってしまう”わけです。■何が困るの?
もし同じページ内に改行した状態の見出しがデザインされていなくても、他のページで改行した状態の同じパーツがあればラッキー!コーダーは改行後の実装もスムーズに行うことができます。
でもどれも、デザインでは1行の状態しかなかったら…。
折角改行後の状態が実装されても、思っていた感じとは違ってしまっているかもしれません。
修正には多かれ少なかれ時間がかかりますし、コーダーからすれば「こだわりがあるなら先に言っといてよ!」と思ってしまうことも…。
WEBページは紙媒体と違って動的な動作も特徴ですので、是非デザインを作成するときには意識してみてください!