【デザインのツボ】位置や大きさはちゃんと揃えて!
カテゴリー: コーダーが喜ぶデザインのツボ
- 2018年9月6日

コーダーの輿水です。
続きました、【デザインのツボ】!(わーわーぱちぱちぱち)
早速今回の、コーダーから見て「こうだったらやりやすいのになー」ポイント。■今回のテーマ
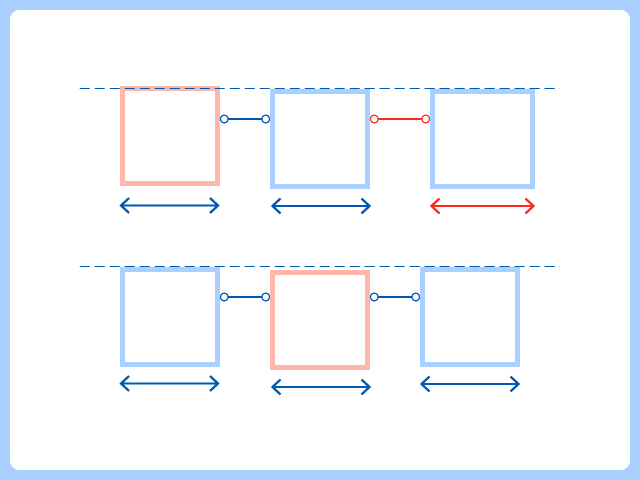
今回はオブジェクト(線とか図形とか)の位置や大きさ揃えについて。
“同じ系列のオブジェクト(リストのアイテムとか)は、位置と大きさをきちんと揃えて”ください。
■どういうこと?
え、揃えてるよ。あたりまえでしょ?なんて思うのもごもっともです。
・・・ですが、ですが案外デザインを見ていると揃っていないことも多いんです。ポイントは、「目で見て」ではなく「座標やpx表示を見て」揃えましたか?という点です。
揃っていないといっても、5px、10pxの単位で揃っていないことは、さすがにほとんどありません。
しかし、1px、0.1px(※)単位で揃っていないことはよくあります。
ぱっと見ても大体揃っているように見えるので気付かず揃えたつもりになってしまうわけですが、コーダーは結構px表示でデザインを見るため、「え、揃ってないじゃん!ちょっとー!」となるわけです。※本来0.1px単位というのはほとんど再現できないため、まず最小単位は1px単位にしてほしいという事情もあります。
が、それはまた別の機会に・・・。■何が困るの?
前述したように、コーダーはpx表示を見たり、オブジェクトの間を1つずつ測ったりしてコーディングをしていきます。
そうなると、見た目にはわからない違いでも「あ、1px違う・・・」と気付いてしまいます。
気付いてしまうと、「おそらく揃えミスだろう」と思いつつ、コーダーはデザイナー本人ではないので、「でもわざとなのかもしれない。勝手に変えていいのかな?」と若干の葛藤が発生してしまいます。さらに何箇所もそういう箇所があると「1箇所測って全部揃える」ということができず、「同じように見える箇所でも一々測って調整する」という進め方になってしまい、時間がかかります。
オブジェクトの位置や大きさは目で見るだけでなく、是非、座標やpx表示を確認して揃えてください。
















