【デザインのツボ】機能実装の注意点 その1
カテゴリー: コーダーが喜ぶデザインのツボ
- 2019年5月21日

コーダーの輿水です。
一月空いて、【デザインのツボ】第8回!
今回から何回かに分けて、フォームやログインなどの機能をデザイン・実装する場合の注意点についてお送りしたいと思います。■今回のテーマ
お問い合わせフォームやログインなどの機能を備えたWEBページをデザインするとき、実装までの流れはどういった感じでしょうか?
静的なコンテンツと違い、何かしら機能を付ける場合にはいくつか注意点を押さえておかないと、時間がかかったりデザインがイマイチになってしまったり、更には余計なお金が発生したり・・・と、悪い事に繋がりやすいんです!
そんな、機能の実装が必要な場合のデザインや、コーダーとのやりとりでの注意点を、何回かに分けてお送りします。まずはデザインに大きく関わる注意点。納得し難いかも知れませんが、“ページ構成やデザインが再現できるとは限らない”んです!デザインの変更・妥協が必要になる可能性が高いことを、是非心に留めておいてください。
■どういうこと?
WEBページに組み込む機能の多くはプラグインを使用して組み込みます。これは、毎回機能を一から作ろうとすると莫大な時間がかかってしまうためです。早く高機能な機能を実現できる一方で、当たり前ですがプラグインが対応していない内容は実現できません。
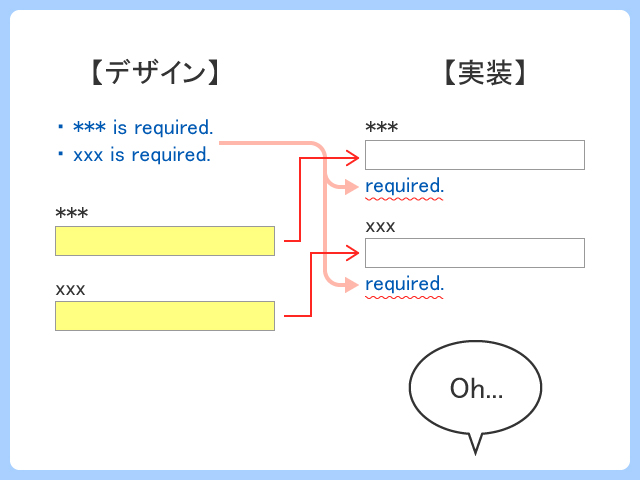
例えばお問い合わせフォームを組み込む場合。フォームを作って動かしてくれるプラグインを組み込みます。しかし、そのプラグインがエラーメッセージの変更に対応していなければ、表示されるメッセージはデザイン上の内容と違ってしまいます。また確認画面に対応していなければ、確認画面丸ごと実装することができなくなります。
他にもメッセージを出す位置やエラー箇所のハイライト方法など、細かい部分から大きな部分まで、プラグインの仕様に合わなければデザインが指定されていても実現できないんです。■何が困るの?
繰り返しになりますが、プラグインが対応していない内容は実現できません。コーダーも意地悪で言っている訳ではなく、できるだけ近づける努力もするのですが、無い袖は振れないんです・・・。
どーしても理想のデザインから妥協できない!プラグイン使わなければいいじゃん開発してよ!となると・・・冗談で無く、数ヶ月、1年かかる可能性も高いです。流石にそれは許容できませんよね?・できるだけデザインに近づけるけれど、無理なところは妥協する(勿論、コーダーが近づけようともしない場合は要求してOK)。
・プラグイン組み込み後に配置や構成を確認してからデザインをする(その分、納期には余裕を持って!)。
・コーダーとできること/できないことを確認しながら作業を進める。
といったことに気を付けることで、余計な時間をかけず、スムーズに機能の実装をすることができますよ!
















