【デザインのツボ】機能実装の注意点 その2
カテゴリー: コーダーが喜ぶデザインのツボ
- 2019年6月25日

コーダーの輿水です。
【デザインのツボ】第9回!
前回に引き続き、フォームやログインなどの機能をデザイン・実装する場合の注意点についてお送りします。■今回のテーマ
今回ちょっと考えていただきたいのは、“入力内容の仕様、ちゃんと考えていますか?”ということです。ちゃんと考えてデザインしてるよ!と言いたくなる所だとは思いますが、ちょっと立ち止まってみてください。細かく見ていくと、意外と曖昧なままになってしまっていることがあるんです。
■どういうこと?
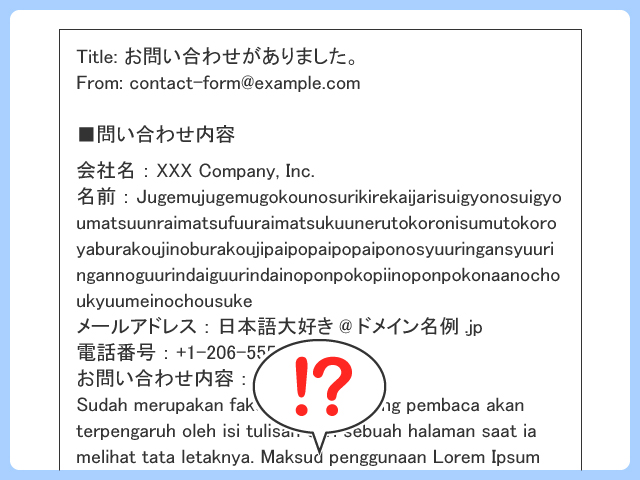
例えば電話番号。”電話番号かどうか”チェックできればOK!とだけ思いがちですが、その時「+1-206-555-0100」という入力を想定できているでしょうか?これはアメリカ国際電話の例示用番号なので、立派な”電話番号”です。しかしこれを入力できるということは、海外からの問い合わせOKとも取れます。一方で、本来はグローバル用のフォームなのに入力欄が日本国内番号の仕様になっていたら、海外からの連絡お断り、と取られてしまうかもしれません。
他にも「その他にチェックが入っていたら詳細を必須にする」といった組み合わせで条件が変わる箇所など、そのフォーム特有の仕様は特に、デザインからだけでは読み取れない場合もあります。■何が困るの?
デザイン時に思っていた仕様と実装された仕様が違ったり、仕様がきちんと定まっていないと、欲しい入力内容をきちんと取ることができなくなってしまいます。
上記の電話番号の例のように、NGなはずの内容が入力されてしまったり、逆にOKな内容が弾かれてしまったり・・・。その次の組み合わせ条件についても、詳細も入力して欲しかったのに・・・!となってしまいますよね。そうならない為には、一つ一つの入力項目の仕様を定義して、それをコーダーに伝えて共有することが大切です。
例えば、表に入力項目名、その項目の仕様、OKな入力例、NGな入力例、とまとめてみる。デザインを見ただけでは曖昧な仕様は、別レイヤーに仕様を書き込んでおく。などなど。
見れば分かる!ではなく、まとめておけば自分にとっても分かりやすく、一石二鳥です。フォームをデザインする際には是非一度、仕様をまとめてみてください。
















