【デザインのツボ】線は指定位置の内側に!
カテゴリー: コーダーが喜ぶデザインのツボ
- 2018年7月31日

コーダーの輿水です。
平穏な日々を送っているとブログのネタがない!・・・ということで、コーダーから見て「こうだったらやりやすいのになー」というデザインのポイントを書いていこうそしたら仕事も楽になって一石二鳥と思い立ちました。
勝手にシリーズ化、【デザインのツボ】(続けばいいな・・・)。■今回のテーマ
今回はオブジェクト(線とか図形とか)の大きさについて。
“線は指定位置の内側になるように設定”してください。
■どういうこと?
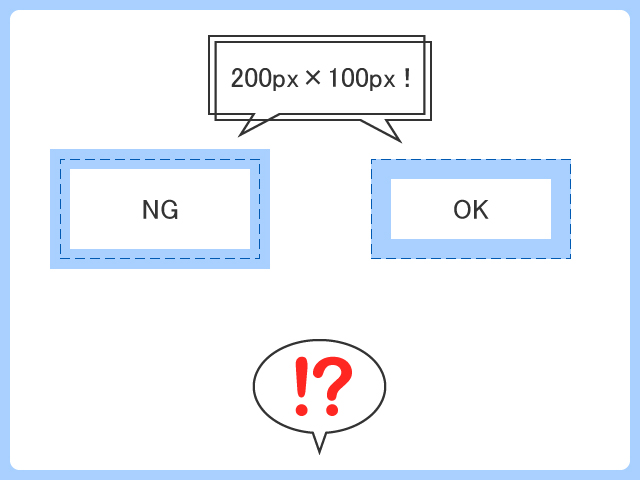
言葉だとわかりにくいので、上の図を見ていただけるとわかりやすいです。
NGとOKの2つの四角がありますが、この2つは同じ大きさの四角です。直感的にはピンと来ないのではないでしょうか?線に被さっている濃い色の点線が、描画時の指定位置です。
NGの四角では指定位置が線の中央に設定されています。一方OKの四角では指定位置が線の外側に設定されており、実際に描かれる線は指定位置の内側になっています。描画時の200px×100pxという大きさは、この点線の大きさを表しているわけです。
とすると、NGの四角では、線の太さの半分が点線より外側にはみ出してしまっています。線の太さが10pxだとしたら、線も含めた全体の大きさは210px×110pxになってしまうわけです。■何が困るの?
NGのパターンでコーダーが困るのは、デザイナーがどっちの意図(幅200pxのつもりだったのか、幅210pxのつもりだったのか)でデザインを作成したのか判断できない、ということです。
幅210pxのつもりでデザインしたならそのままでいいのですが、幅200pxのつもりだった場合、コーダーがはみ出した10pxを調整する必要が出てきます。もしくは、一度デザイナーさんに指摘して、修正してもらう間待たなければいけません。
OKのパターンでデザインしてもらっていれば、余計なことは考えず、粛々とデザインを再現すればいいわけです。コーダーはご機嫌で作業ができて、案件の作業時間も短くなって皆ハッピーです。そんなわけで、デザインの際には是非OKのパターンを設定して線や図形を書いてください。
















