コーディング代行サービスの会社が教える、フリーランスWeb開発者が知るべきSEO対策のポイント
- 2023年10月5日
コーディング代行サービスを提供している当社では、SEO対策についても様々な取り組みをしています。自社のサービスはもちろん、コーディングを請け負う中でも意識して取り組んでいます。最近のSEOはコーディングだけでなく、デザインの工程からも影響をしてくるので、制作会社さんの参考になればと思いまとめました。
SEO(検索エンジン最適化)は、ウェブ開発の過程で優先すべき要素の一つです。特にフリーランスのWeb開発者として、クライアントのビジネスに価値をもたらすため、SEOの基本と実装の方法を理解しておくことが必要です。以下に、重要なSEOのポイントをいくつかご紹介します。
- モバイルファーストのデザイン
Googleはモバイルファーストを強く推奨しています。レスポンシブデザインを導入し、モバイルユーザーにフレンドリーなサイトを構築することが重要です。
アクションポイント:メディアクエリを利用してレスポンシブデザインを実装。モバイルビューでのテキストと画像のレイアウトを最適化し、クリック可能な要素が十分なスペースを持つように注意。 - 高速なページロード時間
ページのロード時間は、ユーザーエクスペリエンスとSEOの両方に影響します。圧縮やキャッシュ、コードの最適化などを行って、ページ速度を向上させましょう。
アクションポイント:画像とスクリプトの遅延ロード、gzip圧縮の使用、不要なプラグインやスクリプトの削除を実施。 - 構造化データの利用
構造化データを利用して、検索エンジンがコンテンツを理解しやすくしましょう。これによって、検索結果ページでの表示が向上します。
アクションポイント:schema.orgから適切なマークアップを選び、製品やブログ記事などのコンテンツに適用。 - キーワードの適切な利用
コンテンツには、関連性の高いキーワードを適切に取り入れ、同時に自然な文体を保つようにしましょう。
アクションポイント:Google キーワードプランナーや他のキーワードツールを利用して、関連キーワードをリサーチ。タイトル、メタディスクリプション、ヘッダータグに取り入れ。 - 高品質なコンテンツ
ユーザーに価値を提供する高品質なコンテンツを作成することが基本です。分かりやすく、有益で、ユニークなコンテンツは、ユーザーと検索エンジンの両方を引き付けます。
アクションポイント:ターゲットオーディエンスに解決策を提供し、リンク可能なコンテンツを作成。リサーチとユーザーフィードバックを元に改善を行う。 - 内部リンクと外部リンク
コンテンツ内で他のページへのリンクを適切に設定すると、サイト内の情報フローを最適化し、ユーザビリティとSEOを強化します。
アクションポイント:関連するコンテンツへの内部リンクを配置。信頼できる外部ソースへのリンクを適切に挿入。 - セキュアな接続
HTTPSは、セキュリティを高めるだけでなく、SEOのランキング向上にも寄与します。SSL証明書を導入し、安全な接続を提供しましょう。
アクションポイント:信頼されたSSL証明書を取得し、HTTPからHTTPSへのリダイレクトを設定。 - 画像の最適化
画像はページロード速度に大きく影響します。適切なフォーマットと圧縮を行い、アルトテキストを利用してアクセシビリティとSEOを向上させましょう。
アクションポイント:WebPなどの軽量フォーマットを利用し、画像を圧縮。アルトテキストを付け、SEOとアクセシビリティを考慮。 - ローカルSEO対策
特にローカルビジネスに関わる開発を行う際には、ローカルSEOを強化しましょう。Google My Businessの最適化やローカルキーワードの使用がポイントです。
アクションポイント:Google My Businessのプロフィールを最適化し、ローカルキーワードをメタデータやコンテンツに組み込む。クライアントのビジネス情報(名前、住所、電話番号)が一貫しているか確認。
これらのポイントは、フリーランスのWeb開発者としてサイト構築において検討すべき基本的な要素です。SEOは絶えず変化しているため、最新のトレンドやアップデートに常に目を向け、スキルをアップデートしていくことも大切です。SEOに関する詳細な情報や具体的なテクニックを学ぶことで、クライアントに対してより価値あるサービスを提供できるようになります。
また、各アクションポイントは、実践に移すことでSEOのパフォーマンスを向上させ、ユーザー体験を豊かにする一助となります。フリーランスのWeb開発者として、これらの最適化をプロジェクト初期段階から計画に含めることで、サイトの将来的な成功をサポートできます。
コーディングは苦手だという方、手が足りないという方は、コーディング代行をご利用ください。
- モバイルファーストのデザイン
CSSフレームワークの比較: Bootstrap、Foundation、Bulma
- 2023年9月7日
こんにちは、WEBデザイナーの皆さん🌟 今日は、おしゃれなウェブデザインを作るための便利なツール、CSSフレームワークの比較をしてみたいと思います!Bootstrap、Foundation、Bulmaの3つをピックアップして、それぞれの特徴やメリットを深掘りしてみましょう。
1. Bootstrap: 世界で最も人気のあるフレームワーク👑
特徴
- BootstrapはTwitterが開発したフレームワークで、その名前の通り、スタートアップに最適なツールです。
- レスポンシブデザインが簡単に実現できるので、多種多様なデバイスに対応したデザインが可能。
- 豊富なコンポーネントと、豊富なドキュメンテーション。
メリット
- 初心者にも取り入れやすい。
- 世界中の多くのデザイナーが使用しているため、質問やトラブルシューティングが容易。
- 既存のテーマもたくさん!
追加詳細
- インストールの簡単さ: BootstrapのCDNが提供されているため、リンクをHTMLに追加するだけで、すぐに使用開始できます。
- テーマとカスタマイズ: Bootstrapの公式サイトには多数のテーマや例が提供されており、それらをベースに独自のカスタマイズが可能です。
2. Foundation: 高度なフレキシビリティを持つフレームワーク✨
特徴
- Foundationは、ZURBが開発したフレームワーク。Bootstrapと同じくレスポンシブデザインに対応。
- より柔軟なグリッドシステムや、セマンティックなマークアップを目指すデザイナーには、特におすすめ。
- 独自のJSプラグインも多数搭載。
メリット
- 高度にカスタマイズ可能なので、オリジナルなデザインを追求する方には最適。
- Mobile-firstアプローチで、モバイルデバイスのパフォーマンスも考慮されている。
追加詳細
- 学習リソース: Foundationは詳細なドキュメンテーションと学習リソースを提供しているので、フレームワークの詳細を理解するのが容易です。
- 拡張性: 他の多くのフレームワークと比較して、Foundationはカスタマイズの自由度が高い。
3. Bulma: シンプルで洗練されたフレームワーク🌸
特徴
- Bulmaは、Flexboxベースの軽量なCSSフレームワーク。
- シンプルながらも美しいデザインが魅力。
- 細かい設定やJSは不要で、すぐにスタイリッシュなサイトを作成可能。
メリット
- Flexboxを駆使したレイアウト作成が可能。
- 使い方が直感的で、コードもすっきりとしている。
- カラーやサイズ、レスポンシブの設定がとても簡単。
追加詳細
- モダンなコードベース: BulmaはFlexboxに完全に依存しているため、モダンなブラウザでの最適なパフォーマンスが期待できます。
- 軽量性: JSファイルなしで動作するため、サイトの読み込み速度に優れています。
まとめ
いかがでしたか?Bootstrap、Foundation、Bulma、それぞれには魅力的な特徴やメリットがありますね。
最終的に、どのフレームワークを選択するかはプロジェクトの要件や個人の好みに依存します。しかしながら、これらの情報をもとに、各フレームワークの長所と短所を評価することで、最適な選択ができるでしょう。
皆さんのさらなるデザイン活動をお祈りしています!✨ ハッピー・コーディング!🚀
HTML5とCSS3の最新機能を活用したウェブデザイン
- 2023年8月22日
HTML5とCSS3の最新機能を活用したウェブデザインの魅力についてご紹介します。これらの技術を駆使することで、ウェブデザインに革新的で効果的な要素を追加することができます。セマンティック要素の追加により、ウェブサイトの構造が明確になり、ユーザーが情報を取得しやすくなります。改良されたフォームオプションを使用することで、ユーザーがよりフォームに入力しやすく、入力間違いを減らせるようになります。また、アニメーションとトランジションを活用することで、ウェブサイトにより洗練された印象を与えることができます。さらに、フレックスボックスとグリッドシステムを使うことで、レイアウトの柔軟性が向上し、デザイナーの自由度が増します。以上が、HTML5とCSS3の最新機能によるウェブデザインの魅力です。
HTML5とCSS3の基本機能
HTML5とCSS3の基本機能
HTML5とCSS3は、モダンなウェブデザインを作成するための基本的な技術です。これらの最新のバージョンでは、さまざまな機能が追加されました。では、それぞれの主な機能を見ていきましょう。
HTML5の主な機能
HTML5はセマンティックな要素を追加し、ウェブサイトの構造をより意味のあるものにすることができます。今まで無意味だったdivタグが、header、nav、sectionなどの意味を持つタグに変わりました。これにより、ウェブサイトの構造がより明確になり、検索エンジンもコンテンツを正しく認識しやすくなります。
また、HTML5では改良されたフォームオプションが導入されました。新しい入力タイプや属性を使うことで、ユーザーに入力のヒントを与えることができます。たとえば、メールアドレスの入力欄には、自動的にメールの入力形式に対応したキーボードが表示されるようになりました。これにより、ユーザーは正しい形式でメールアドレスを入力しやすくなります。
CSS3の主な機能
CSS3ではアニメーションやトランジションのサポートが強化されました。これにより、ウェブサイトに動きとインタラクティビティを与えることができます。ユーザーがマウスオーバーしたときに画像が拡大する、ボタンがフェードインするなど、目を引くエフェクトを実現することができます。
さらに、CSS3ではフレックスボックスとグリッドシステムも導入されました。これらの機能を使用すると、要素の配置やレイアウトを柔軟に調整することができます。ウェブデザインにおいて、要素の位置やサイズを完璧に調整することは非常に重要です。フレックスボックスとグリッドシステムによって、レイアウト作業が簡単になり、デザイナーはより美しいウェブサイトを作成しやすくなりました。
以上がHTML5とCSS3の基本機能の紹介です。これらの機能を駆使することで、魅力的でモダンなウェブデザインを実現することができます。次は、これらの最新機能を使ったウェブデザインの魅力について見ていきましょう!
HTML5とCSS3の最新機能
HTML5とCSS3の最新機能の魅力
HTML5とCSS3は、ウェブデザイン界の2大ヒーローです。これらの最新機能を駆使することで、ウェブデザインの世界はますます魅力的になりました。セマンティック要素の追加、改良されたフォームオプション、アニメーションとトランジション、フレックスボックスとグリッドシステムの4つの特徴について、ちょっとした冒険をしてみましょう。
最初に、セマンティック要素の追加です。これは、コードが読みやすくなり、検索エンジン最適化(SEO)にも役立ちます。ほかの要素でdivを使う必要があった部分には、コードの意味を表すセマンティックな要素を使うことで、コードがよりクリーンになるでしょう。そう、divといえば、ちょっとした泣きそうな顔をしているかもしれませんね。
次に、改良されたフォームオプションです。もうかつてないほどのフォームの自由度を提供してくれます。テキストフィールドにプレースホルダーテキストを追加したり、パスワード入力の際に文字を隠したり、入力内容の検証も簡単に行えます。パスワードを隠すのに大変な作業が必要だった昔の日々を思い出しますね。CSS3の進化に感謝です。
さて、アニメーションとトランジションです。思いっきり遊び場ですね!要素をフェードインさせたり、スライドさせたり、回転させたりと、アニメーションの可能性は無限大です。思わず魅了されてしまいますね。もしもの場合、ウェブデザインの仕事に飽きてしまったら、アニメーション作成の仕事に転職するのもアリかもしれませんよ。
そして最後に、フレックスボックスとグリッドシステムです。これらは、レスポンシブデザインを実現するための必須ツールです。要素を柔軟に配置することができ、画面サイズに応じて自動的に整列してくれます。これによって、デザイナーはさらにクリエイティブになり、自分のアイデアを自由に表現できるでしょう。もはや画面サイズの制約に縛られることはありません!
HTML5とCSS3の最新機能を活用することで、ウェブデザインの魅力は驚くべきものになりました。この先もさらなる進化が期待されますが、最新の機能だけを使いこなすことができれば、あなたもウェブデザインのプレイヤーとして一線を画すること間違いなしです。さあ、好きなキャラクターを動かすアニメーションを作ってみましょう!きっと大成功するはずです。
ウェブデザインの魅力
ウェブデザインの魅力
最新のHTML5とCSS3の機能を活用することで、ウェブデザインの魅力がさらに向上します。デザイナーたちはこれらの新機能を利用して、デザインの自由度を高め、より高度なインタラクティブな要素を追加し、スマートフォンとの一体感を実現しています。
デザインの自由度の向上
昔ながらのHTMLとCSSでは、デザイナーは限られたレイアウトオプションに制約されていました。しかし、HTML5とCSS3にはフレックスボックスやグリッドシステムといった新しい機能が追加され、自由なレイアウト設計が可能になりました。これにより、デザイナーは創造力を発揮し、魅力的でユニークなデザインを実現することができます。
高度なインタラクティブ性
普通のウェブサイトは、ほとんどの場合、静的な要素しか持っていません。しかし、HTML5とCSS3を使用することで、高度なインタラクティブな要素を追加することができます。アニメーションやトランジションといった新機能を駆使すれば、サイト訪問者は驚くこと間違いなしです。思わずサイト上で遊びたくなるような要素を追加することで、ユーザーエクスペリエンスを向上させることができます。
スマートフォン対応の一体感
今やスマートフォンは私たちの生活の一部です。HTML5とCSS3の最新機能を使えば、スマートフォン対応のデザインを実現できます。これにより、ユーザーはスマホでもサイトを快適に閲覧できるようになります。画面サイズに応じて自動的にレイアウトが変わり、一体感のあるデザインを提供することができるのです。
以上が最新のHTML5とCSS3の機能を活かしたウェブデザインの魅力です。デザイナーたちはこれらの新機能を駆使し、自由度の高いデザインを作り上げ、高度なインタラクティブ要素を追加し、スマートフォンとの一体感を実現しています。さあ、あなたもこれらの魅力ある機能を活用して、素晴らしいウェブデザインを作りましょう!
最新機能の具体的な活用例
最新機能の具体的な活用例
レスポンシブデザインは、ウェブデザインの現代的な要素であり、様々なデバイスでの見栄えを最適化します。スマートフォン、タブレット、デスクトップ – どのデバイスでもウェブサイトが素晴らしく表示されるようになりました。ユーザーは、ピンチ・ズームしたり、画面をスクロールしたりする必要がありません。すべてが快適で、なめらかです。
パララックス効果は、ウェブサイトに魅力的な奥行きを追加します。画像や要素がスクロールするとき、それらはバラバラに動き、ユーザーは没入感を味わいます。視覚的な刺激でウェブサイトを生き生きとさせ、ユーザーの興味を引き立てるのに最適です。
フルスクリーンビデオは、ウェブデザインの新しいトレンドの一つです。ビデオを背景に配置することで、ウェブサイトが動的で鮮やかな印象を与えます。ただし、注意点があります。ビデオの再生が遅い場合や、モバイルデバイスでの使用時は注意が必要です。
グリッドレイアウトは、ウェブデザインのバランスと一貫性を提供します。要素を綺麗に整列させることで、読みやすさと視覚的な統一感を実現します。グリッドシステムを活用することで、ウェブデザイナーはデザインの自由度を保ちながらも、一貫性を確保することができます。
このような最新の機能を使用することで、ウェブデザインの世界はまるで遊園地のようになります。レスポンシブデザインで視聴者を魅了し、パララックス効果で没入感を提供し、フルスクリーンビデオで驚かせ、グリッドレイアウトで見やすさを追求しましょう。ウェブデザインを公園で遊ぶように楽しみましょう!
ウェブデザインのフォーマルさ
ウェブデザインのフォーマルさ
ウェブデザインのフォーマルさを保つためには、いくつかの重要なポイントに注意する必要があります。まずは、色の選択と配色です。フォーマルな印象を与えるためには、主に中程度から濃いめの色を選ぶことが大切です。明るすぎる色や派手な色は避け、シンプルで落ち着いた色合いを選びましょう。また、色の組み合わせも重要です。コントラストを考え、調和の取れた配色を心がけましょう。
次に、フォントの選択とスタイリングです。フォーマルなウェブデザインでは、シンプルで読みやすいフォントを選ぶことが重要です。セリフ体のフォントやモダンな書体が一般的です。また、フォントサイズや行間の調整も忘れずに行いましょう。適切なフォントスタイルとフォントサイズを選ぶことで、読みやすく、フォーマルな印象を与えることができます。
さらに、レイアウトとグリッドの使い方も重要です。フォーマルなウェブデザインでは、整然としたレイアウトが求められます。グリッドシステムを使うことで、コンテンツの配置を調整し、均等なデザインを作ることができます。また、余白の使い方も重要です。適度な余白を設けることで、デザイン全体が引き締まり、フォーマルさが増します。
最後に、ナビゲーションのデザインも考慮しましょう。フォーマルなウェブデザインでは、シンプルで直感的なナビゲーションが求められます。余計なエフェクトや複雑な構造は避け、使いやすさを重視しましょう。適切な位置やサイズ、色を選ぶことで、ユーザーがスムーズにサイト内を移動できるようになります。
以上が、ウェブデザインのフォーマルさを保つためのポイントです。色の選択と配色、フォントの選択とスタイリング、レイアウトとグリッド、ナビゲーションのデザインの各要素に注意しながら、洗練されたフォーマルなウェブデザインを作り上げましょう。
まとめ
HTML5とCSS3の最新機能を活用したウェブデザインでは、新しい機能を駆使することで、ウェブデザインの魅力を高めることができます。正しく、HTML5とCSS3を活用することで、ユーザが使いやすく、更に機能的でスタイリッシュなWEBサイトを構築することができます。
是非、参考にしていただき、クライアントとユーザの満足度向上につなげてください。
ウェブページのパフォーマンス改善のためのHTML最適化
- 2023年6月28日
ウェブページのパフォーマンスは、ユーザーエクスペリエンスや検索エンジンのランキングにおいて重要な要素です。HTML最適化は、ウェブページの読み込み速度を向上させ、ユーザーにスムーズなナビゲーションを提供するための効果的な手法です。この記事では、HTML最適化の方法とその重要性について解説します。
- 不要なコードの削除: HTMLファイル内には、時に不要なコードが含まれることがあります。コメントや空白行、不要なタグなどを削除することで、ファイルサイズを縮小し、読み込み速度を向上させることができます。
- CSSとJavaScriptの最適化: ウェブページのデザインや動的な要素には、CSSとJavaScriptが使用されます。これらのファイルを結合・圧縮し、不要な空白や改行を削除することで、ファイルサイズを小さくし、読み込み時間を短縮することができます。
- キャッシュの活用: ブラウザキャッシュを活用することで、再訪問時の読み込み速度を大幅に向上させることができます。適切なキャッシュ設定を行い、リソースの再利用を促すことで、ウェブページのパフォーマンスを改善することができます。
- 画像の最適化: 画像はウェブページの読み込み速度に大きな影響を与えます。画像のフォーマットを適切に選び、圧縮率を最適化することで、ファイルサイズを減らし、表示速度を向上させることができます。
- 外部ファイルの最適化: 外部のファイル(CSSやJavaScriptのライブラリなど)を使用する場合は、必要な部分のみを読み込むように最適化しましょう。また、適切なCDN(コンテンツデリバリーネットワーク)を選択することで、ファイルの配信速度を向上させることも可能です。
- モバイルフレンドリーな設計:モバイルデバイスからのアクセスはますます重要になっています。HTMLをモバイルフレンドリーに最適化することで、読み込み時間を短縮し、モバイルユーザーに優れた体験を提供することができます。レスポンシブデザインやメディアクエリを使用して、画面サイズに応じてコンテンツを適切に表示するようにしましょう。
- CDNの活用: CDN(コンテンツデリバリーネットワーク)は、ウェブページのパフォーマンスを向上させるために役立つツールです。CDNを使用することで、コンテンツの配信を最適化し、ユーザーが近いサーバーからコンテンツを取得することができます。これにより、読み込み時間が短縮され、ウェブページの応答性が向上します。
- ページのキャッシュ制御: ウェブページのキャッシュ制御を適切に設定することで、ユーザーが最新のコンテンツを表示する一方で、リソースの再利用によるパフォーマンス向上を実現できます。キャッシュの有効期限やキャッシュの無効化方法を適切に設定しましょう。
- HTMLの構造と意味論の最適化: 適切なHTMLの構造と意味論は、検索エンジン最適化(SEO)にも役立ちます。セマンティックなHTML要素を使用し、適切なタグや属性を適用することで、検索エンジンがコンテンツを理解しやすくなります。また、HTML5の機能を活用して、より効果的なコンテンツ構築を行いましょう。
ウェブページのパフォーマンスを改善するためには、HTMLの最適化が重要です。不要なコードの削除、CSSとJavaScriptの最適化、キャッシュの活用、画像の最適化など、さまざまな手法を組み合わせて使用することで、読み込み速度を向上させ、ユーザーエクスペリエンスを向上させることができます。また、モバイルフレンドリーな設計やCDNの活用、HTMLの構造と意味論の最適化なども忘れずに取り入れましょう。これらの最適化手法は、ウェブページのパフォーマンス向上だけでなく、検索エンジンのランキング向上やユーザーエンゲージメントの向上にも寄与します。
ウェブページのパフォーマンス改善に取り組む際には、定期的なテストやモニタリングが重要です。パフォーマンスの測定や改善の評価を行いながら、ユーザーにとって快適なウェブ体験を提供できるように努めましょう。
HTML最適化はウェブページの成功において欠かせない要素です。効果的な最適化手法を取り入れ、ウェブページの読み込み速度を向上させ、ユーザーエクスペリエンスを向上させましょう。
業界の全体最適を目指して、業務フロー・業務プロセスを学び効率化する研修に取り組みます
- 2022年11月7日
コーディングパックを運営しています、株式会社だいずらぼの脇本です。
さて、当社では、MG研修、TOC研修を全社的に受講し、取り組んでいます。
業務フローや業務プロセスって、なんとなく整理できてるようで、できていませんよね。
人によって仕事の進め方、制作の進め方って違っていて、全社的に統一できてるようで、できていません。やり方が違うと、エラーが起こる場所も異なりますし、注意すべき点も異なります。そうすると、社内のみんなが、常に気を張って仕事をしていないと何かが漏れていったりしていませんか?
それを無くすため、管理を省力化するために、業務フローや業務プロセスを学び、共通の認識で取り組めるように研修をおこなっています。
今後は、制作会社向けの研修もたくさんリリースしていきます。
日本の制作業界の全体最適を支援し、業界全体で良くなっていくにはどうすれば良いか?を発信していきたいと思います。
コーディングの専門家として、代行・外注で請けているところから、もう少し広い枠で業界を支えていきたいと思っていますので、みなさんもご興味ありましたら、一緒に取り組んでいきましょう。
今後とも、コーディングパックをよろしくお願いいたします。
CMS構築の依頼で失敗しないための注意点
- 2022年10月24日
ワードプレスなどのCMSの組み込みを含めて、コーディングの代行・外注をご依頼いただくことが多くあります。
コーディングパックでは、CMSの組み込みを年間30サイトほどおこなっています。そのなかで、ご依頼いただく際に注意していただきたいことをまとめました。是非、ご依頼の際には参考にしてください。
1.ページャーがない
独自デザインのテーマで作成する際によくあるのが、ページャーをデザインされていないケースです。ページャーは、自動に出てくるわけではなく、ページにあわせたデザインで出力するように設定をします。どのようなデザインを施すか?はそのページ毎に変わってきますので、デザインを忘れないようにしていただけると、納期の短縮にもつながります
2.記事の日付がばらばら
これも、よくデザインの揺れだと思います。たとえば、トップページにある一覧表示は、「2022/01/01」とスラッシュ区切りでデザインされているものの、記事の詳細ページに飛ぶと、「2022.01.01」と言うように、ドット区切りになっているデザインを見かけます。
閲覧するユーザも戸惑いますし、また、コーディングの際にも「これは意図的なのか?」ということや、組み込みの際のコード等を変更する必要が出てきます。また、出来上がりのチェックなどにも、気を使い時間がかかってしまいます。統一することで、納期の短縮や、ユーザビリティの向上、デザインの質向上にもつながります。
当社の社内でデザインからおこなう場合には、特別な理由(お客様からの指定)がなければ、「2022.01.01」とドット区切りに統一しています。
3.記事などのカテゴリーページへのリンクがない
これは、SEO的な観点からも、大切な内容です。なにを隠そう、このコーディングパックのブログ・お知らせもそのようなデザインになっていました。
Googleなどにページをインデックスするためのロボットは、リンクをたどって、ページを見つけに行きます。そのため、リンクでたどり着けないページは無いのと同じです。ロボットは、自動でリンクを度っていくのですが、人は見た目でたどっていきます。目的のページへの導線は大いに越したことはありません。
カテゴリー一覧ページを表示するためのリンクが無い場合が非常に多く、それだけで、SEO的は損をしていると言えます。
せっかく作ったページですから、多くの人に見てもらうために、カテゴリーの横移動ができるようなものは作っておくほうが良いでしょう。
最後に
このように、通常の静的サイトとはことなり、CMS導入するサイトは、そのためにデザインや考慮することが増えます。参考にしていただき、コーディング代行・外注の際にお役立て頂ければと思います。
納期を短く、できあがりを良い物にするために参考にしてください。
XDでコーディング代行・外注するときの注意点
- 2022年10月4日
こんにちは。コーディングの代行・外注をしています、株式会社だいずらぼの脇本です。
最近、AIやPSDに加えて、XDでデザインを入稿していただくことが増えてきています。
先日、このようなことがありました。
XDで入稿、デザインされた文字(文字のフォント自体はよくあるデバイスフォントだけれども、ならびや文字の大小など画像で扱うのが適当そうなバナーというか、メインビジュアル)があるデザインでした。
この場合、多くのケースでは、SVGで画像書き出しをして、画像として配置をしますが、画像で書き出しているつもりが、フォントが見ているデバイスによってことなるのです。
iPhoneでみると明朝系で、PCでみるとゴシック系。また、画像(だと思っている)なのに、改行位置も異なりました。
よく調べてみると、SVGで書き出した場合、アウトライン化した文字は、ベクターデータとして画像になりますが、そうでない文字は、文字列としてSVGの中に埋め込まれるんです。なので、SVGで画像(ベクターデータ)にしたつもりでも、文字なんです。
ロゴなどを、SVGで切り出しているケースは、アウトライン化した後に切り出ししないと、もしかすると別のデバイスで観たときには、全然違う形で表示されているかもしれませんので、気をつけましょう。一度、チェックしてみてください。
また、よくあるご質問で、XDだとアウトライン化できないでしょ?とか、XDはアウトライン化必要ないと仰る方がいますが、必ず、アウトライン化したデータも入稿してください。
AIで入稿される方は、おそらく、グラフィックデザイン出身の方が多いと思いますので、当然のごとくアウトラインしていただけますが、WEBデザインから始められた方は、あまりその習慣がないと思います。より良いデザイン、より良いサイトを制作するためにも、ご協力のほどお願いいたします。
【おすすめツール】WordPress
- 2020年8月24日
みなさまご存じ「Wordpress」のご紹介をさせていただきます!
いま、Wordpressを導入するお客様もたくさんいらっしゃり、
私もこの記事を書いているのはWordpressになります!■WordPressとは?
WordPress (ワードプレス) は、ブログから高機能なサイトまで作ることができるオープンソースのソフトウェアです。
WordPress は無料であると同時に、はじめての方でも、開発者の方でも、
誰でも高機能なサイトやブログ、アプリを作ることができる価値のあるものです。(WordPress公式サイトより)▼Wordpress公式サイト
https://ja.wordpress.org/。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
①簡単に投稿が可能
ここが1番魅力的な場所だと思うのですが、
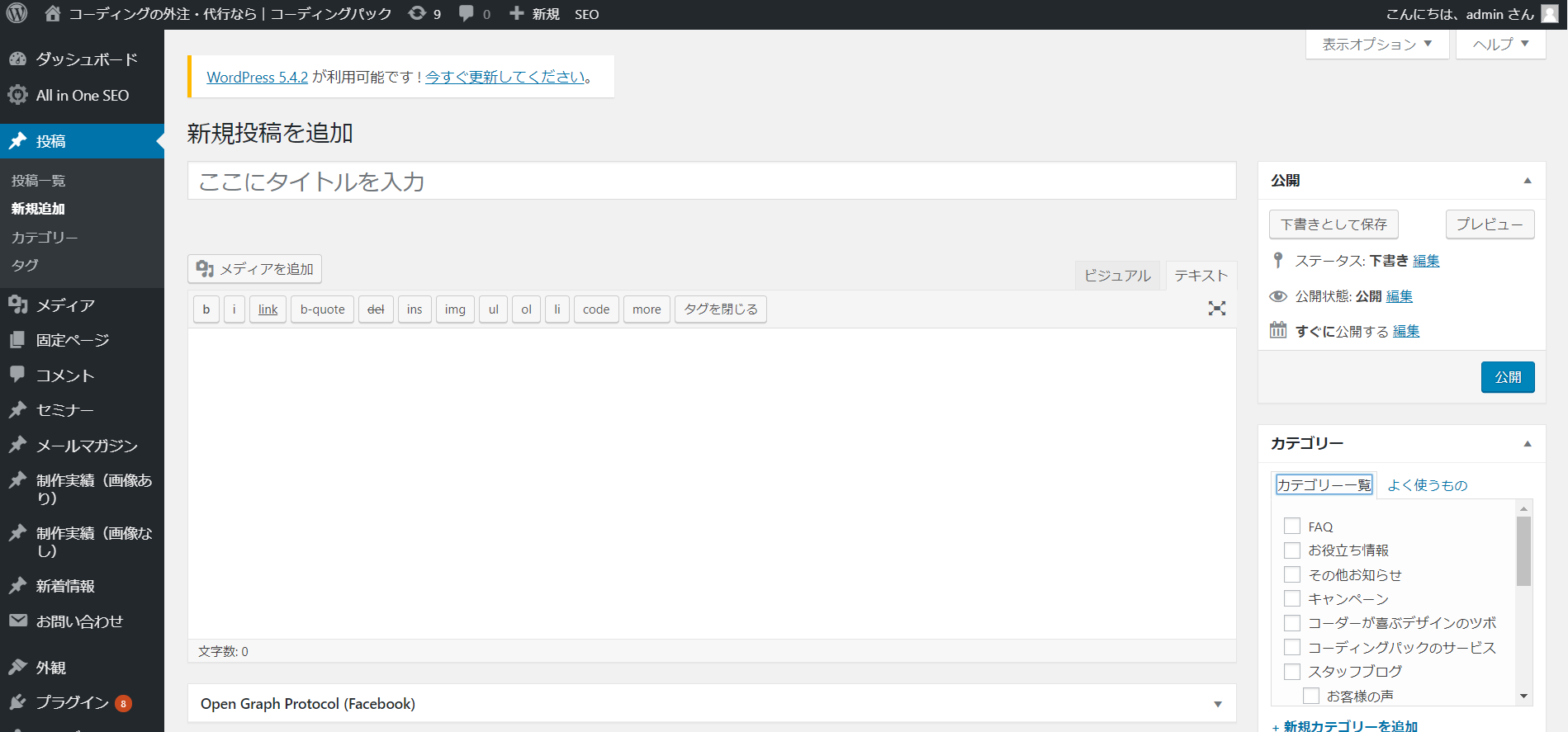
ブログなど投稿する際に、HTMLやCSSに詳しくない人でも簡単に投稿することが可能です。▼投稿画面

①タイトル入力
②本文入力
③カテゴリーを選択
④公開と、この4STEPで投稿できちゃいます!
文字色や大きさを変えたり、何か少し凝ったことをしたい際は
HTMLやCSSの知識が少し必要になるのですが
事前に簡単な装飾を共有しておけば知識がない方でも装飾が!弊社の新入社員はWEBの知識があまりないのですが
今は簡易的な装飾を付けてブログ投稿しております。写真を入れるのも簡単なので、
お客様自身が更新していくのであればWordpressはお勧めです。有料のプラグインを使用したり等行えば、
より簡単に投稿できるようにすることも可能です。。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
②Wordpressでサイト全体の管理
WordPressはブログや新着情報、実績の更新はもちろん、
お問い合わせフォームも実装が可能です。システムを2つに分ける必要がないというのが
メリットだと思います。お問い合わせフォームもWordpressで可能ということは…?
Wordpressで全てが管理できるのです!更新箇所がなく、お問い合わせフォームのみの場合でも
Wordpressで管理できるのでおすすめです。。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
そんなWordpressですが、
もちろん弊社でも対応可能です!▼Wordpress弊社サービスサイト
https://www.codingpack.jp/wordpress/WordPressの構築は30,000円(税別)~対応可能で、
カスタムフィールドなどが必要な場合は20,000円(税別)~追加費用で対応させていただきます。
(内容により費用が異なります)WOrdpress構築について
詳しくお知りになりたい方はお気軽にご連絡ください!
【おすすめツール】SINIS
- 2020年8月17日
今回はビジネスツールではなく、SNSの分析ツールについてご紹介します。
SINISはどのSNSの分析ツールかといいますと、
Instagramの分析ツールになります。ビジネスアカウントであればアプリ内でインサイトを確認できるのですが、
共有するのであればパソコンのほうが便利ですよね。しかし、パソコンではInstagramでインサイトが確認できません。
そのときに便利なのがこちらのツールです。■SINISとは?
Facebook社が提供するグラフAPIを利用した、Instagram分析ツールです。
これまでスマートフォンアプリ内のみで参照可能だったInstagramビジネスアカウントのインサイトデータを、PC上で確認することができます。
(SINIS公式サイトより)弊社でもビジネスアカウントを運用しており、
月1回のミーティングの際にこちらを使用して現状を共有しています。▼SINIS公式サイト
https://sinis.jp/。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
①できることが多い
弊社が普段使用しているのは無料プランなのですが、
有料プランならできることが多いのです。・インサイトデータのPC管理
・レポート自動生成
・CSVダウンロード
・期間指定の過去データ遡り
・投稿とフォロワー推移の相関確認
・期間比較
・ビジネスアカウントのベンチマーク
・ハッシュタグのベンチマーク
・タグ付けユーザー分析と盛りだくさんです。
うち、無料プランができるのは『インサイトデータのPC管理』のみなのですが
無料プランでもデータを見るのには十分です。50,000円のプランになったら利用できる「ハッシュタグのベンチマーク」は
指定したハッシュタグの日別投稿件数推移や、投稿されたコンテンツについたエンゲージメント数(いいね数、コメント数)が確認できるので
どのようなハッシュタグを入れれば検索で見てもらえるか把握できます。ハッシュタグ大事ですよね。
。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
②SINISを利用するにあたり必要なもの
利用するにあたり下記3点が必要になります。(SINIS公式サイトより)
・Instagramのビジネスアカウント
・対象のInstagramアカウントと連携済みのFacebookページ
・対象のFacebookページの役割権限を持ったFacebookアカウントInstagramのアカウントだけではなく、Facebookへの連携も必要になります。
もちろん無料プランも必要になりますのでご注意ください。公式サイトに新規利用マニュアルのリンクも貼られておりますので
詳しくはそちらをご確認いただければと思います。
(回し者ではございません)。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
お試しプランはなく、無料ですぐに始められるのでおすすめです。
どんなものか少し見てみたいというだけでも気軽に始められるのではないでしょうか。SINISを利用して、
自社の広報に力をいれませんか?少し余談ですが、
サイトにInstagramのタイムラインの組み込みも可能です。弊社で組み込みを行う場合はWordpressを使用しての組み込みになり、
30,000円(税別)~ で対応させていただきますので
お気軽にご連絡ください。
【おすすめツール】さぶみっと!
- 2020年8月3日
今回は弊社からお送りしておりますメールマガジンで使用しているシステムをご紹介いたします!
その名も『さぶみっと』。
名前の響きがかわいくて好きです。■さぶみっと!とは?
読者数が小規模~大規模まで対応可能なメールマガジン発行支援サービスで、操作は全て、ブラウザ上で行います。
(さぶみっと!公式サイトより)上記でも記載しましたが、弊社でメールマガジンを配信する際はこちらのシステムを利用しています。
▼さぶみっと!公式サイト
https://www.submit.ne.jp/mail/。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
①初期費用0円、月額900円から
さぶみっと!はどのプランでも初期費用が0円なのです!
『どのプランも』ですよ。月に配信する数・登録するアドレスの数でプランが異なるのですが、
それでも初期費用がかからないというのはお得ですよね。登録アドレス数1,000件・配信数1,000件と
上記内容で14日間の無料トライアルもあるのでぜひ一度利用してみてください。
最短2日からで無料トライアルの利用が可能だそうです!▼さぶみっと!料金プラン
https://www.submit.ne.jp/mail/order/。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
②差し込みタグを利用して印象アップ
メールにはやはり「○○会社 ○○様」などと、
お客様名を入れたほうが好印象を持たれます。でも1つ1つ入力するのは大変…。
さぶみっとは1つ1つ入力しなくていいのです!
このようにコードが用意されています。
このコードを本文に入れると、アドレスを登録する際に入力した内容が反映されます!メール文章をテンプレートで用意しておけばOKというわけなのです。
そして、そのtemplateをひな型として保存しておけばより時間短縮できるのです。なんと…まあ…便利な…。
。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
③知って損しないクリックカウント
さぶみっと!の機能で「クリックカウント機能」というものがあります。
こちらはメール文章内にURLを配置した際にどのURLが1番クリックされているのかが分かるというものになります。例えば複数商品のURLをメール文章内に入れていた場合、
どの商品がお客様の興味を引いているのかが分かるので力の入れ方や文章の構成などを考えることができます。単にクリック数が分かるだけでなく、
誰がクリックしたのかを、登録済みアドレスデータと紐付けて確認することもできます。
クリックして下さって人に向けてその商品のお得情報などお送りすることもいいかもしれませんね。ただこのクリックカウントは設定が必要になります。
その設定を忘れてしまった場合はカウントされませんのでご注意ください。▼クリックカウント機能について
https://www.submit.ne.jp/mail/outline/option3/。°+°。°+ °。°。°+°。°+ °。°。°+°。°+ °。°+ °。°
以上がさぶみっと!のおすすめポイントになります。
まだまだいいところはあるのですが、ここで説明しきれないので
ぜひさぶみっとの公式サイトをご確認ください。そして、14日間無料トライアルでお試しいただきたいです。
※さぶみっと!に関しての不明点は弊社ではなく
さぶみっと!のほうでお問い合わせいただいたほうが良いかと思います…。では以上です!
長くなりましたがお読みいただきありがとうございました!