【デザインのツボ】機能実装の注意点 その2
- 2019年6月25日

コーダーの輿水です。
【デザインのツボ】第9回!
前回に引き続き、フォームやログインなどの機能をデザイン・実装する場合の注意点についてお送りします。■今回のテーマ
今回ちょっと考えていただきたいのは、“入力内容の仕様、ちゃんと考えていますか?”ということです。ちゃんと考えてデザインしてるよ!と言いたくなる所だとは思いますが、ちょっと立ち止まってみてください。細かく見ていくと、意外と曖昧なままになってしまっていることがあるんです。
■どういうこと?
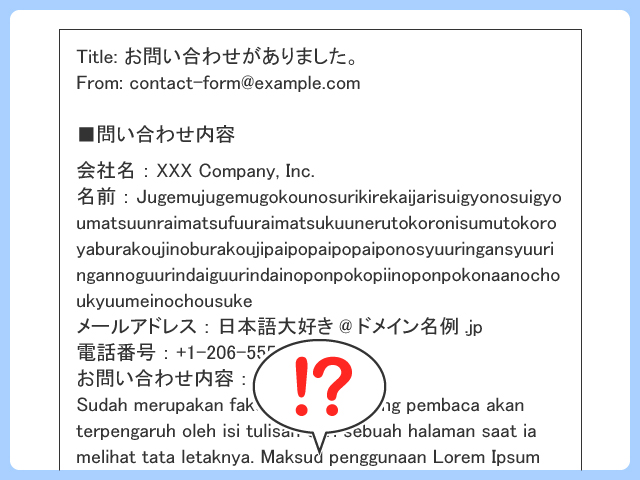
例えば電話番号。”電話番号かどうか”チェックできればOK!とだけ思いがちですが、その時「+1-206-555-0100」という入力を想定できているでしょうか?これはアメリカ国際電話の例示用番号なので、立派な”電話番号”です。しかしこれを入力できるということは、海外からの問い合わせOKとも取れます。一方で、本来はグローバル用のフォームなのに入力欄が日本国内番号の仕様になっていたら、海外からの連絡お断り、と取られてしまうかもしれません。
他にも「その他にチェックが入っていたら詳細を必須にする」といった組み合わせで条件が変わる箇所など、そのフォーム特有の仕様は特に、デザインからだけでは読み取れない場合もあります。■何が困るの?
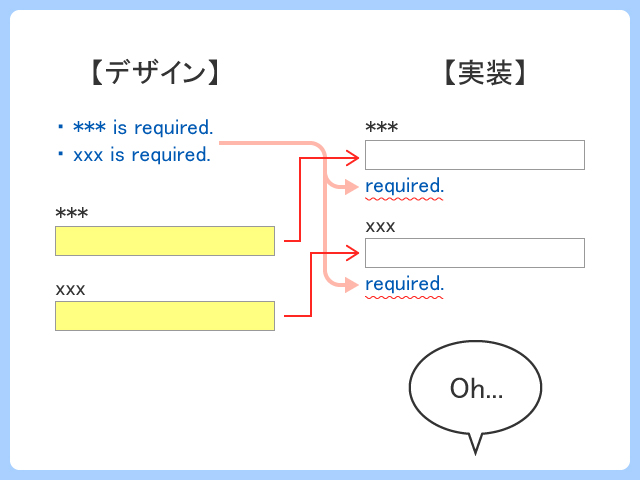
デザイン時に思っていた仕様と実装された仕様が違ったり、仕様がきちんと定まっていないと、欲しい入力内容をきちんと取ることができなくなってしまいます。
上記の電話番号の例のように、NGなはずの内容が入力されてしまったり、逆にOKな内容が弾かれてしまったり・・・。その次の組み合わせ条件についても、詳細も入力して欲しかったのに・・・!となってしまいますよね。そうならない為には、一つ一つの入力項目の仕様を定義して、それをコーダーに伝えて共有することが大切です。
例えば、表に入力項目名、その項目の仕様、OKな入力例、NGな入力例、とまとめてみる。デザインを見ただけでは曖昧な仕様は、別レイヤーに仕様を書き込んでおく。などなど。
見れば分かる!ではなく、まとめておけば自分にとっても分かりやすく、一石二鳥です。フォームをデザインする際には是非一度、仕様をまとめてみてください。
【デザインのツボ】機能実装の注意点 その1
- 2019年5月21日

コーダーの輿水です。
一月空いて、【デザインのツボ】第8回!
今回から何回かに分けて、フォームやログインなどの機能をデザイン・実装する場合の注意点についてお送りしたいと思います。■今回のテーマ
お問い合わせフォームやログインなどの機能を備えたWEBページをデザインするとき、実装までの流れはどういった感じでしょうか?
静的なコンテンツと違い、何かしら機能を付ける場合にはいくつか注意点を押さえておかないと、時間がかかったりデザインがイマイチになってしまったり、更には余計なお金が発生したり・・・と、悪い事に繋がりやすいんです!
そんな、機能の実装が必要な場合のデザインや、コーダーとのやりとりでの注意点を、何回かに分けてお送りします。まずはデザインに大きく関わる注意点。納得し難いかも知れませんが、“ページ構成やデザインが再現できるとは限らない”んです!デザインの変更・妥協が必要になる可能性が高いことを、是非心に留めておいてください。
■どういうこと?
WEBページに組み込む機能の多くはプラグインを使用して組み込みます。これは、毎回機能を一から作ろうとすると莫大な時間がかかってしまうためです。早く高機能な機能を実現できる一方で、当たり前ですがプラグインが対応していない内容は実現できません。
例えばお問い合わせフォームを組み込む場合。フォームを作って動かしてくれるプラグインを組み込みます。しかし、そのプラグインがエラーメッセージの変更に対応していなければ、表示されるメッセージはデザイン上の内容と違ってしまいます。また確認画面に対応していなければ、確認画面丸ごと実装することができなくなります。
他にもメッセージを出す位置やエラー箇所のハイライト方法など、細かい部分から大きな部分まで、プラグインの仕様に合わなければデザインが指定されていても実現できないんです。■何が困るの?
繰り返しになりますが、プラグインが対応していない内容は実現できません。コーダーも意地悪で言っている訳ではなく、できるだけ近づける努力もするのですが、無い袖は振れないんです・・・。
どーしても理想のデザインから妥協できない!プラグイン使わなければいいじゃん開発してよ!となると・・・冗談で無く、数ヶ月、1年かかる可能性も高いです。流石にそれは許容できませんよね?・できるだけデザインに近づけるけれど、無理なところは妥協する(勿論、コーダーが近づけようともしない場合は要求してOK)。
・プラグイン組み込み後に配置や構成を確認してからデザインをする(その分、納期には余裕を持って!)。
・コーダーとできること/できないことを確認しながら作業を進める。
といったことに気を付けることで、余計な時間をかけず、スムーズに機能の実装をすることができますよ!
グラフィックデザイナー必見!コーディング代行へ外注する際に必要な知識-【デザインのツボ】フォントサイズに下限あり
- 2019年3月14日
グラフィックデザインを専門にされてきた方がWEBデザインをされる際に、気を付けたい内容です。コーディング代行を外注して、デザイン通りのコーディング結果を得るためにも、この内容は、是非意識してデザインをしていただきますと、デザイナー・コーダー・エンドクライアントのみんながハッピーになりますので、是非参考にしてください。

コーダーの輿水です。
【デザインのツボ】第7回!
今回は基本中の基本な要素、フォントサイズについてお送りします。■今回のテーマ
皆さんはフォントサイズをどのように決めているでしょうか?
個人的にはPCで14px、スマートフォンでは12px程度を基準に作成したデザインが多いように感じています。もちろん見出しなどには大きな文字を使いますし、コピーライトなどには小さな文字を使いますよね。
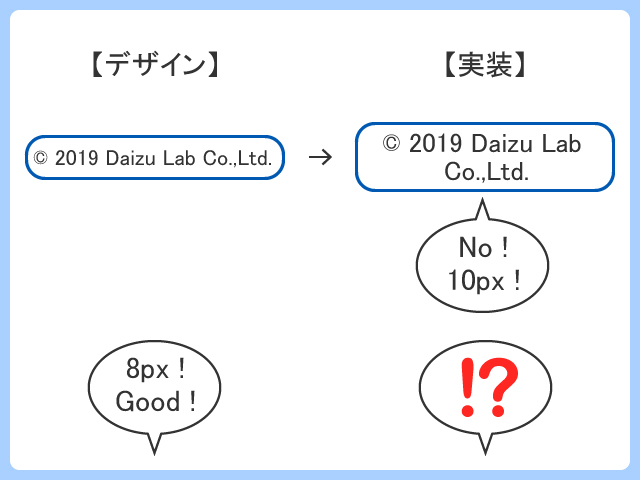
しかし、スマートフォンでは基準が12pxだから、注釈が10px、じゃあコピーライトは8pxぐらいで・・・なんてフォントサイズがどんどん小さくなっていくと、“ブラウザの最低フォントサイズに引っかかってしまう”ことがあるんです!■どういうこと?
実はブラウザによってはフォントサイズに最低値を設けている場合があるんです!
文字が小さすぎると読みにくくなってしまいますし、潰れた文字を表示しても閲覧者にとっては意味がありません。そこで、各ブラウザはフォントサイズに最低値を設定し「これなら読めるだろう」という文字の大きさを担保しているわけです。
例えばGoogle Chromeでは最低値は10px。フォントサイズをそれ以下に設定しても、10pxより小さく表示させることはできないんです。■何が困るの?
繰り返しになりますが、フォントサイズが最低値より小さいと、例え設定していても最低値の大きさでしか表示されません。
当然デザインとは異なり、場合によっては表示崩れの原因になることも・・・。
特にスマートフォン用のデザインでは、限られた表示領域に綺麗に詰め込もうとして小さいフォントサイズが使われていることがあります。しかし閲覧者にしっかり情報を伝えるためにも、あまり小さい文字は使わず、最低値以上のフォントサイズを使ってデザインしてくださいね!
【デザインのツボ】改行したらどうする?
- 2019年2月12日

コーダーの輿水です。
【デザインのツボ】第6回!
流行りのインフルエンザに乗った結果、年明け最初の投稿が2月になってしまいました…。皆様も体調にはお気を付けて!
気を取り直して、前回に引き続き今回もWEBページ特有の動的な部分、改行した時の動作についてお送りします。■今回のテーマ
前回も画面の幅が変わったときの余白を考えているか?という内容でしたが、今回はさらに内側、ページのコンテンツ部分についてです。
デザイン上ではどの見出しも綺麗な1行見出しで作ってあったとします。でも画面の幅が変われば文字数の多い見出しは改行してしまうことがあります。
そんなとき、“改行後をどうしたらいいのか悩んでしまうデザインになっていないか?”ちょっと気を付けてデザインを振り返ってみてください。■どういうこと?
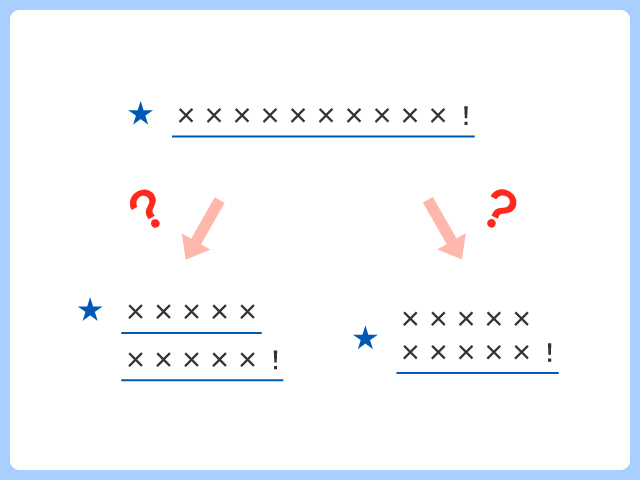
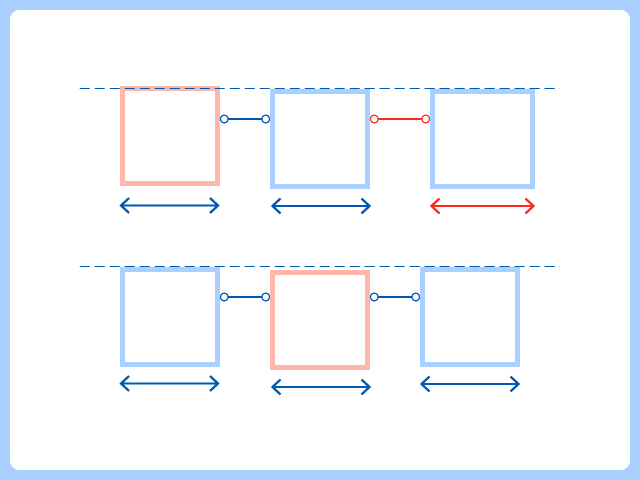
例えば上の図にあるような、リスト項目の前によくある記号。これ、改行後は上寄せなのか、中央寄せなのか。更に、文字の下に引かれている下線。これは改行後も文字に沿って引くのか、それとも文字のブロック全体に対して引くのか…。
改行後のデザインは、場合によっては何パターンもの候補がある可能性があります。そして、実際に改行後のパターンをそれぞれ見てみると、大分印象が違っています。
改行後のデザインがないと、この無数の候補から“予想だけで実装しなければいけなくなってしまう”わけです。■何が困るの?
もし同じページ内に改行した状態の見出しがデザインされていなくても、他のページで改行した状態の同じパーツがあればラッキー!コーダーは改行後の実装もスムーズに行うことができます。
でもどれも、デザインでは1行の状態しかなかったら…。
折角改行後の状態が実装されても、思っていた感じとは違ってしまっているかもしれません。
修正には多かれ少なかれ時間がかかりますし、コーダーからすれば「こだわりがあるなら先に言っといてよ!」と思ってしまうことも…。
WEBページは紙媒体と違って動的な動作も特徴ですので、是非デザインを作成するときには意識してみてください!
【デザインのツボ】余白、とってますか?
- 2018年12月11日

コーダーの輿水です。
【デザインのツボ】第5回!
年内最後の【デザインのツボ】は、何もないことに意味がある!余白についてお送りします。■今回のテーマ
デザインの上で余白の重要さは言うまでもありません。
特にWEBページをデザインする場合には、“ページ左右の余白の指定”を忘れないでください。■どういうこと?
WEBページのデザインでは余裕のある画面幅を想定してデザイン全体の幅を決め、その中でコンテンツの幅を決めてデザインを作っていく場合が多いかと思います。
しかしこのとき、デザイン全体の幅に余裕があるせいで、コンテンツ幅ぴったりの画面で見たときの余白、というものが忘れられがちなんです。
文字が画面端にくっついていると、まず見栄えが悪くなってしまいます。更に、左右に余白のないサイトは操作性が悪くなってしまう場合があります。特にスマホサイトの操作では画面端が使われやすく、良くありません。■何が困るの?
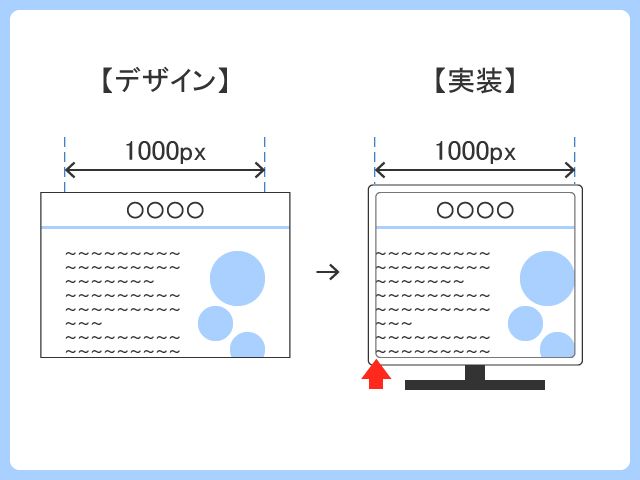
「幅が1000px以上の画面では横スクロールが発生しないようにしたいな。じゃあコンテンツの幅は1000pxで、とりあえずデザイン全体の幅は1200pxでデザインしよう!」という感じでデザインを作るとどうなるか・・・。上の画像をご覧ください。
確かに幅1000pxの画面で横スクロールは発生しません。しかし赤い矢印の先、画面左端を見るとテキストが画面端にぴったりくっついてしまっています。これでは見栄えが良くありません・・・。これをデザインで「コンテンツの内側:980px + 余白:左右10pxずつ = コンテンツ:1000px」などとしておけば、コンテンツが画面端にくっつかず、スクロールも発生しないんです。
またコンテンツを1000pxにしても、ガイドなどで外側にわかるように余白を示しておいてもらえれば、コーダーが意図を汲んで余白をつけた実装をすることができます。
上の画像の例では、コンテンツ内にもコンテンツ外にも余白が示されていないため、いざ実装すると余白がない画面になってしまった・・・、というわけです。デザイン中は余裕のある領域でデザインを行う場合が多いと思いますが、想定する最低幅ぴったりの画面や、デザインより幅がはるかに大きな画面で見たときにどう見えるのか?考えながらデザインして、ワンランク上のデザインにしましょう!
【デザインのツボ】描画モードは再現できない!
- 2018年11月13日

コーダーの輿水です。
【デザインのツボ】第4回!
あっという間に12月がすぐそこに・・・。そしてブログの担当も回ってきてしまう・・・。気を取り直して今回は、かっこいいデザインを作るのに一役買っている、描画モード(ブレンドモード)についてです。
■今回のテーマ
イイ感じのデザインを作るのにとっても大事なのはわかるんですが、この描画モード、設定したデザインを渡されても“実際のサイトでは再現できない(場合も多い)”んです!
■どういうこと?
デザインをしている方にはお馴染みかと思いますが、描画モードというのはPhotoshopなどの画像編集ソフトで複数のレイヤーを合成したように見せることができることができるオプションです。
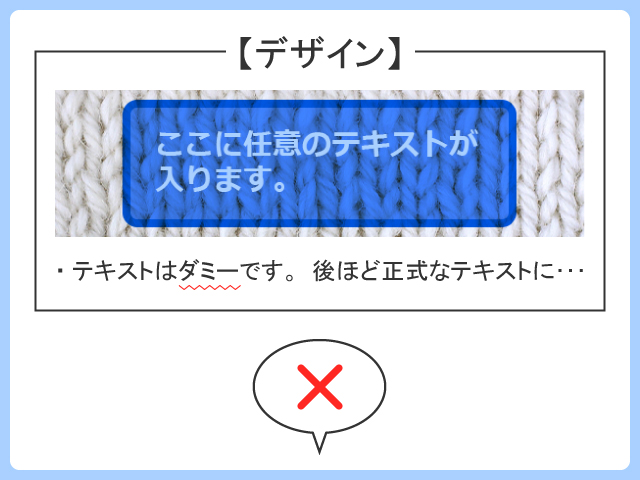
例として、上の図の「【デザイン】」内にある青い枠組みには描画モードが適用されていて、背景の毛糸が透けているように見えています。CSSで簡単に実現できる半透明化とはどう違うのか?ということで半透明化に切り替えてみると・・・
こうなります。いやー見事に別物です(笑)。でも確かに同じ図形を使用していますし、枠組み以外のパーツは何も変更していません。
ということは、描画モードをサイト上で再現するには画像として切り出しておかないといけない、ということなんです(※)。※一応CSS3で描画モードが追加されたのですが、まだまだブラウザの対応が追いついておらず、使用できない状況です(2018年11月現在)。
■何が困るの?
もう一度記事冒頭の図を見てみてください。デザイン中には「ここに任意のテキストが入ります。」。そしてご丁寧にも注釈に、「テキストはダミーです。~」との記述が・・・。つまり、青い枠組みは実際のテキスト次第で伸び縮みする可能性がある、ということになります。
もう一度繰り返しますが、描画モードを使った箇所は画像として切り出しておかないといけません。もし描画モードが使われていても、画像として切り出せるパーツなら対応可能です。しかし、画面幅を変える最中に背景とバラバラに動いたり、記事冒頭の図のように中身に合わせて伸縮する、となると、デザインを再現することができなくなってしまうんです。CSS3の登場で、CSSだけで再現することができるデザインは格段に増えました。しかし今でもCSSでは対応できず、コーダーがあの手この手で四苦八苦してそれっぽく見せている(そしてお客様が気付くかヒヤヒヤしている)部分もあり、残念ながら上記のようにお手上げなデザインもあるのが現実です。
WEB系のデザインを多く手掛けられるデザイナーさんは、是非コーディングで再現できないデザイン、というものがあることを知っていただければと思います。
コーディング代行へ外注する際に必要な知識-【デザインのツボ】小数pxは使わない!
- 2018年10月9日
当社に限らず、コーディング代行を外注する際のデザイン作成で注意するべき内容について、お伝えいたします。グラフィックデザインをされている方やイラストレータでデザインを作成されている方は、コーダーとのトラブル回避のために是非知っておいていただきたい内容です。
デザイン通りの綺麗なコーディングの結果を得るためにも、是非参考にしてください。

コーダーの輿水です。
【デザインのツボ】第3回!
今回は、前回でちらっと出た小数点pxについてです。■今回のテーマ
デザインを作成する上で、“できるだけ小数pxは使わないで”ほしいんです。
■どういうこと?
デザイン上で小数px使えるじゃん!ちょっと調整したいなーってときに便利!と思っているデザイナーの方もいらっしゃるかと思います。
実際かなりの確立でデザインに小数pxが含まれているので、そもそも意識せずにデザインしていたら使ってた、という場合も多いのかもしれません。しかししかし、なんとコーディングでちゃんと小数pxを指定しても、実際の表示では小数部分が無視されるということが起こってしまうのです!
これは、各ブラウザによって小数を反映する/無視する、反映する場合も小数点以下○桁まで反映する、切り捨てる/切り上げる/四捨五入する、という仕様がバラバラになっているためです。
コーダーが頑張っても、残念ながらブラウザそれぞれの仕様を合わせることはできません。■何が困るの?
例えば図形や余白の場合、デザイン上で小数px指定になっていると実際は1px大きい/小さいということが発生します。
すると、端にないはずの余白ができてしまったり、入りきるはずの行で段落ちしてしまったり、という結果になってしまいます。フォントサイズの場合、例えば「20.2px」という指定なら、小数なしでも「20px」と誤差が0.2pxなので、あまり気にならないかもしれません。
でも「20.8px」という指定だったら・・・?小数なしで切り捨てだと「20px」と、誤差は0.8px。ほぼ1px分の差になってしまいます。見た目にもデザインとの差が気になってくるかもしれません。
かといって「21px」に勝手にしてしまっていいものか・・・とまたまたコーダーは小さな葛藤をするわけです。折角綺麗にデザインしてもその内容が再現されないとがっかりだと思いますが、コーダーだって、きっちり再現してやったぜイエイ!という気持ち良さを目指してコーディングしていたりします(・・・のはず)。
お互いにいい仕事したな!という達成感目指して、こんなブラウザの事情も入れたデザインをしていただけると嬉しいです。
【デザインのツボ】位置や大きさはちゃんと揃えて!
- 2018年9月6日

コーダーの輿水です。
続きました、【デザインのツボ】!(わーわーぱちぱちぱち)
早速今回の、コーダーから見て「こうだったらやりやすいのになー」ポイント。■今回のテーマ
今回はオブジェクト(線とか図形とか)の位置や大きさ揃えについて。
“同じ系列のオブジェクト(リストのアイテムとか)は、位置と大きさをきちんと揃えて”ください。
■どういうこと?
え、揃えてるよ。あたりまえでしょ?なんて思うのもごもっともです。
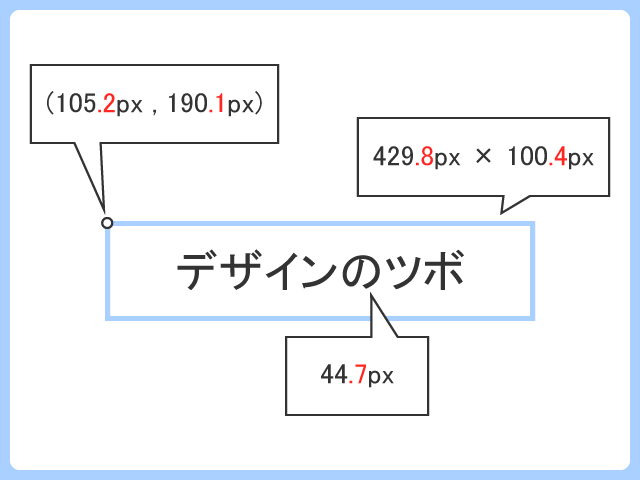
・・・ですが、ですが案外デザインを見ていると揃っていないことも多いんです。ポイントは、「目で見て」ではなく「座標やpx表示を見て」揃えましたか?という点です。
揃っていないといっても、5px、10pxの単位で揃っていないことは、さすがにほとんどありません。
しかし、1px、0.1px(※)単位で揃っていないことはよくあります。
ぱっと見ても大体揃っているように見えるので気付かず揃えたつもりになってしまうわけですが、コーダーは結構px表示でデザインを見るため、「え、揃ってないじゃん!ちょっとー!」となるわけです。※本来0.1px単位というのはほとんど再現できないため、まず最小単位は1px単位にしてほしいという事情もあります。
が、それはまた別の機会に・・・。■何が困るの?
前述したように、コーダーはpx表示を見たり、オブジェクトの間を1つずつ測ったりしてコーディングをしていきます。
そうなると、見た目にはわからない違いでも「あ、1px違う・・・」と気付いてしまいます。
気付いてしまうと、「おそらく揃えミスだろう」と思いつつ、コーダーはデザイナー本人ではないので、「でもわざとなのかもしれない。勝手に変えていいのかな?」と若干の葛藤が発生してしまいます。さらに何箇所もそういう箇所があると「1箇所測って全部揃える」ということができず、「同じように見える箇所でも一々測って調整する」という進め方になってしまい、時間がかかります。
オブジェクトの位置や大きさは目で見るだけでなく、是非、座標やpx表示を確認して揃えてください。
【デザインのツボ】線は指定位置の内側に!
- 2018年7月31日

コーダーの輿水です。
平穏な日々を送っているとブログのネタがない!・・・ということで、コーダーから見て「こうだったらやりやすいのになー」というデザインのポイントを書いていこうそしたら仕事も楽になって一石二鳥と思い立ちました。
勝手にシリーズ化、【デザインのツボ】(続けばいいな・・・)。■今回のテーマ
今回はオブジェクト(線とか図形とか)の大きさについて。
“線は指定位置の内側になるように設定”してください。
■どういうこと?
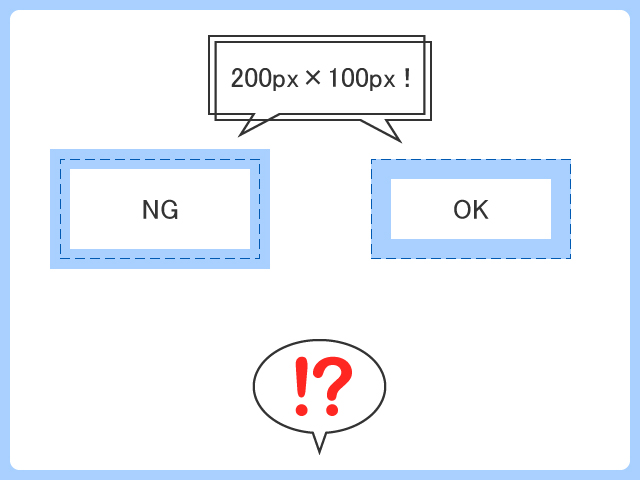
言葉だとわかりにくいので、上の図を見ていただけるとわかりやすいです。
NGとOKの2つの四角がありますが、この2つは同じ大きさの四角です。直感的にはピンと来ないのではないでしょうか?線に被さっている濃い色の点線が、描画時の指定位置です。
NGの四角では指定位置が線の中央に設定されています。一方OKの四角では指定位置が線の外側に設定されており、実際に描かれる線は指定位置の内側になっています。描画時の200px×100pxという大きさは、この点線の大きさを表しているわけです。
とすると、NGの四角では、線の太さの半分が点線より外側にはみ出してしまっています。線の太さが10pxだとしたら、線も含めた全体の大きさは210px×110pxになってしまうわけです。■何が困るの?
NGのパターンでコーダーが困るのは、デザイナーがどっちの意図(幅200pxのつもりだったのか、幅210pxのつもりだったのか)でデザインを作成したのか判断できない、ということです。
幅210pxのつもりでデザインしたならそのままでいいのですが、幅200pxのつもりだった場合、コーダーがはみ出した10pxを調整する必要が出てきます。もしくは、一度デザイナーさんに指摘して、修正してもらう間待たなければいけません。
OKのパターンでデザインしてもらっていれば、余計なことは考えず、粛々とデザインを再現すればいいわけです。コーダーはご機嫌で作業ができて、案件の作業時間も短くなって皆ハッピーです。そんなわけで、デザインの際には是非OKのパターンを設定して線や図形を書いてください。